The continuously changing expectations and demands of modern-day customers have obligated eCommerce businesses to make a shift in their operational strategies, including shifting their system architecture from traditional to headless. A study by Zipdo states that the headless commerce market is expected to grow by 25.3% annually, reaching $11.1 billion by 2026.This operational shift is important because your target customers now want a more hyper-personalized and connected shopping experience, both online and offline. Several eCommerce brands, such as Amazon, Nike, Burger King, and Microsoft, have already implemented headless commerce as its decoupled nature gives them the flexibility to customize their storefront and add a touch of personalization–just as the customers expect today! Additionally, going headless also allows you to be omnipresent so that you can sell wherever your customers are. But what exactly is headless commerce, and why do businesses need to leverage it? This comprehensive guide will explore in detail what headless-based eCommerce is, why it is important for modern commerce, and how to set up headless commerce in your existing system.
What is Headless Commerce: The New Era of Digital Commerce
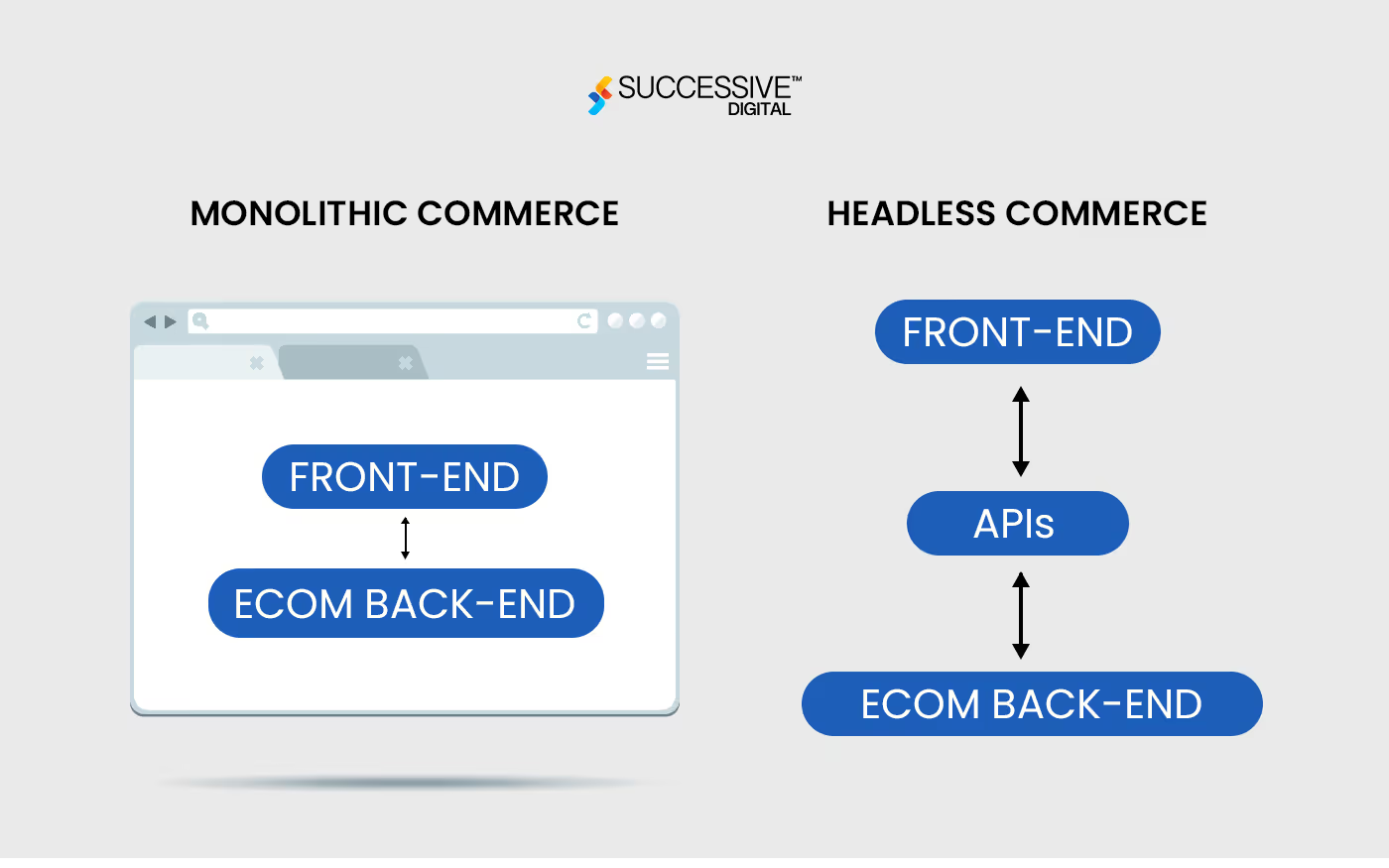
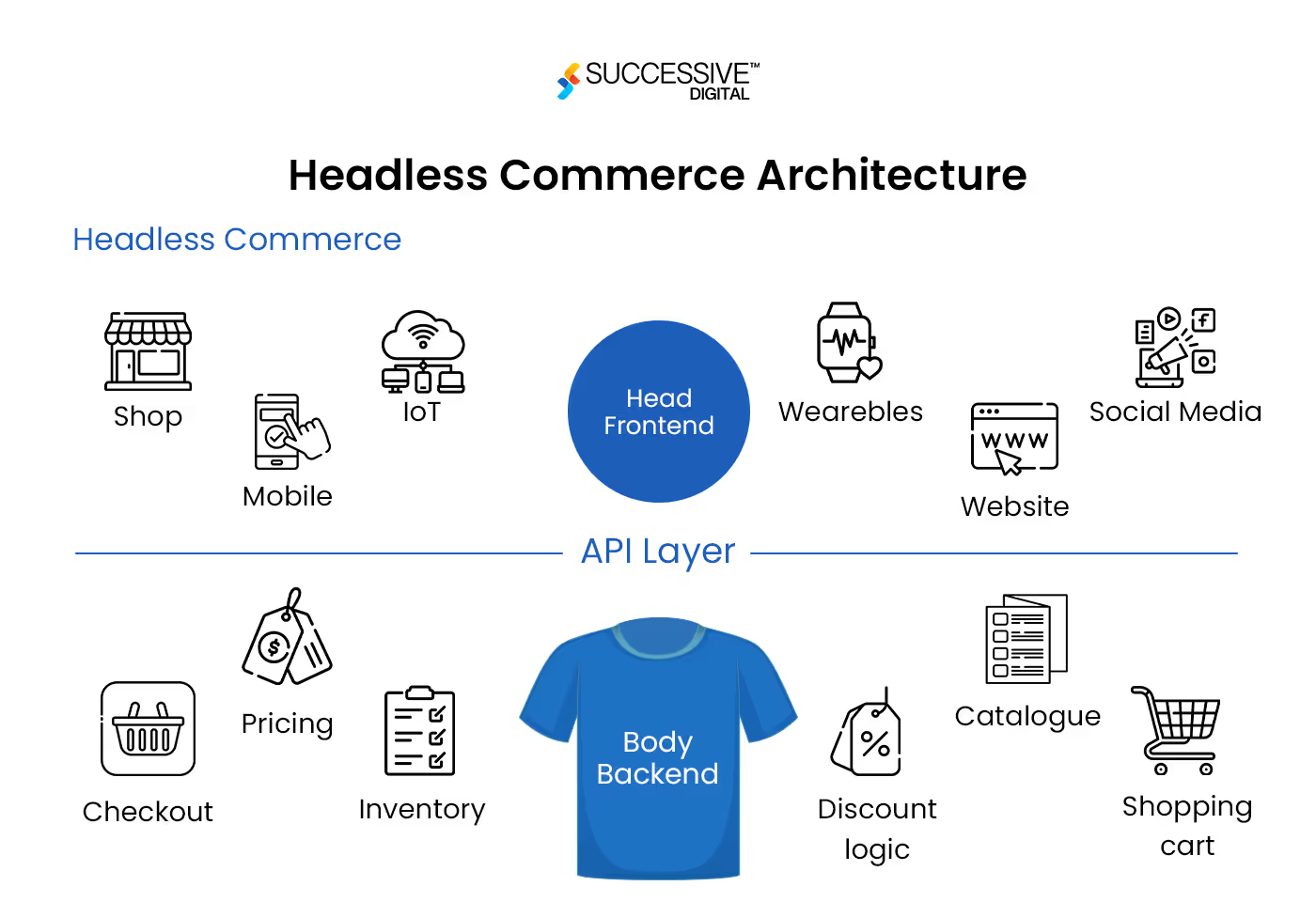
Similar to a headless content management system, headless commerce is a modern architecture that decouples the frontend presentation layer — which includes items such as text colors and styles, images, graphs and tables, buttons, etc. — from the backend ecommerce functionality — inventory, infrastructure, order fulfillment, checkout, etc. To understand this, take it as a split of the “body” (the heavy lifting of data management and complex operations behind the scenes) from the head (everything your customer sees and interacts with on your website, app, and other smart devices).In traditional commerce architecture, the eCommerce store is set up over a monolithic architecture where the backend and frontend are tightly coupled. The coupling means one effect on the backend will immediately reflect across the storefront, which can lead to performance disruption and slow loading. Additionally, adding new features or technologies to your website and further improving its functionality is also difficult in the traditional commerce environment.

To counter this challenge, headless commerce was coined by Dirk Hoerig in 2013, which redefined the future of online commerce in the coming years. With decoupled eCommerce, businesses get the flexibility to sell across multiple platforms while the backend eCommerce functionality remains intact within their existing system. Note: A professional eCommerce web development company offering headless commerce solutions can build a bespoke headless-first eCommerce store for your business.
How Does Headless Commerce Work?

In a headless commerce architecture, the frontend communicates with the backend through application programming interfaces (APIs), which facilitate data exchange between different software products. These APIs serves as a connector and enable interaction between your eCommerce backend and the frontend.In the headless system architecture, the backend is set up on an eCommerce platform that supports headless capabilities, such as Shopify or BigCommerce, and multiple integrations are also included, such as a headless CMS, CRM software, and other tools for specific functionality like payment, shipping, etc. As for the frontend, the eCommerce development company will utilize frameworks and a theme template to build an adjustable storefront over every screen.Here is a quick instance of how headless commerce works:
- A customer visits your eCommerce site. The frontend loads in their web browser, fetching product details from the Shopify backend via an API. Upon making a purchase, the frontend sends a request to the backend through an API. The backend processes this request and communicates back to the frontend, confirming the successful completion of the purchase.
Also, read our blog on key factors for choosing the right enterprise eCommerce platform that will help you choose the suitable platform for your eCommerce project.
Top Headless Commerce Platforms
- Shopify Plus
Being a by-product of Shopify, Shopify Plus serves as a more customizable and scalable headless commerce platform to sell your products. This SaaS platform provides you the capability to build your online store with Shopify’s headless API layer and deploy it using either Shopify’s React-based framework ‘Hydrogen’ or host it on any third-party platform. Shopify Plus also provides you with ‘creative freedom’ so that you can build the storefront with any tech stack you prefer and combine it with third-party integrations to build functionalities unique to your business.
- BigCommerce
BigCommerce is another SaaS-based eCommerce platform, but it’s entirely headless based, unlike Shopify. This platform simplifies the process of setting up and managing end-to-end eCommerce operations. It handles the website’s backend, hosting, and security, allowing businesses to build a storefront either with BigCommerce stack or via a third-party platform, ensuring that it aligns well with their brand. Moreover, it has everything you need to build and manage an eCommerce store. Whether you run a single business or have multiple businesses, it provides multi-storefront building capabilities, customization options, a shopping cart, a product catalog, order management options, custom checkout process building options, and a centralized repository powered by its headless architecture so that you can manage all your eCommerce in all languages from a single platform. Additionally, you can hire an experienced BigCommerce development company to build a BigCommerce-based headless commerce solution.
- Adobe Commerce
Adobe Commerce is another cloud-based eCommerce platform that is powered by Adobe. It provides businesses with a scalable and customizable platform that comes with AI-driven merchandising so that you can create uniquely personalized B2B and B2C experiences, no matter how many brands you have. It also offers high-end flexibility to integrate tools and build custom APIs so that your online store is customized based on your requirements. However, they must hire a professional Adobe Commerce development company to maintain their site and get the most from the platform.
Key Benefits of Choosing Headless Commerce
- Enhanced Customer Experience
One of the major needs that businesses need to fulfill today is providing the best possible customer experience. While many businesses fail to do so, you can gain a competitive advantage here with headless commerce. Since traditional commerce solutions are rigid in nature, they often fall short of creating seamless user experiences across numerous devices and platforms. Headless commerce, on the other hand, excels in this domain. It allows you to build a tailored solution for each touchpoint and offer a seamless shopping experience.
- Customization at the Behest
The best advantage headless commerce solutions bring to you is the customization capability. This means you can use the eCommerce platform’s backend just as it is and create a customized storefront (frontend layer) for your store, ensuring it aligns with your brand image. You can also add microservices and eCommerce APIs and customize them for improved functionality, increased scalability, quick deployment, and meeting the evolving customer demands.
- Omnichannel Selling and Multi-frontend Support
Adopting a headless commerce architecture allows brands to introduce new innovative and digital channels for selling their products. Going headless means there is no one touchpoint your selling is limited to; but instead multiple touchpoints, whether online or offline. And not just that, headless commerce allows you to build multi-frontend support as you can build new ‘heads’ or, say, touchpoints powered by the API layer to ensure data consistency and functionalities. For example, you can turn your social media accounts (Instagram, Facebook, etc) into a mobile storefront just by adding a ‘Shop Now’ functionality within your trending posts.
- Implementing Personalization
With headless commerce solutions, implementing personalization becomes as smooth as a chunk of butter. You get build-in analytics tools as well can integrate personalization engines for improved user experience. These tools will help you gather insights into customers’ purchasing behavior, shopping patterns, their triggering points, and then start personalizing your campaigns, product recommendations, and even your storefronts.
- Best-of-breed Integrations
Retail businesses today have multiple sales channels, each with unique delivery requirements. With multiple channels, they require a flexible and extensible data model that spans across channels and keeps a sync, a robust API layer that enables them to retrieve and manipulate the data, and a coherent ecosystem of apps and integrations that enable them to sell quickly and with a high degree of flexibility. Headless commerce fulfills this requirement. Businesses can easily integrate existing software as well as third-party tools and technologies, shipping calculators, payment gateways, voice assistants, etc., to extend their store functionality, tailor customer experience, and better align with their brand’s identity.
- Scalability and Performance
Headless commerce allows for more scalable systems, as changes to the frontend can be made without affecting the back-end commerce functionality. This means that businesses can scale their ecommerce site as needed without worrying about disrupting their core commerce operations. As far as performance is concerned, headless commerce allows content distribution via APIs over predefined content delivery networks (CDNs). This can help in improving the page loading times, which is a crucial need for businesses with content-rich storefronts.
Implementing Headless Commerce: a Step-by-Step Guide
Now that you understand why your business needs headless commerce let’s quickly explore how to implement it in your existing system in 5 easy steps.
Step 1: Evaluate your business needs
Understanding your business requirements is the first step when you’re planning to switch from legacy to headless commerce. An integral part of this requirement assessment involves examining the existing gaps in your commerce ecosystem and what aspects of headless commerce can fix it. This means you need to evaluate aspects like your existing tech stack, the size of your digital footprint, the kinds of integrations needed, and your team's technical skills. This in-depth analysis will help you define a clear vision for implementing headless commerce that aligns perfectly with your business objectives.
Step 2: Choose the right headless commerce platform
The next important step is to choose a suitable headless commerce platform. Remember that features like scalability, flexibility, API support, and architecture compatibility are vital considerations during selection.Here, your hired eCommerce development company can help. They will understand your requirements and recommend the best platform accordingly. While enterprise-level scalable platforms are suited for large businesses, smaller enterprises might opt for simpler alternatives. API support, whether RESTful or GraphQL, also counts, as it assists in building interactive experiences. Compatibility with your present architecture ensures that the platform can be smoothly integrated into your existing system.
Step 3: Develop a migration plan
Once the platform selection is done, creating a migration plan is the next step. A well-laid plan minimizes business interruption during the transition and reduces potential risks. Make sure your migration plan includes transferring all data, ensuring the system functions as expected and existing workflows are note harmed in the process.
Step 4: Implementing and testing
With all the groundwork done, you can now move to the implementation phase. This means setting up the environment, configuring the platform, and developing necessary integrations. The eCommerce development team will take care of this for you.Post implementation, they will align a QA team to conduct the required testing of your brand-new headless store. The team will ensure it's working optimally across various scenarios and stress conditions. Following this, they will carry out a thorough quality assurance check for any possible flaws or shortcomings. If any errors are found, it will be fixed promptly before the final launch.
Step 5: Going live and performance monitoring
After the testing phase is completed, it’s time to go headless in the live environment. One your headless store is launched, the real work begins. Now you need to start monitoring the performance, ensure everything is in place, and gather analytics for continuous iteration.Note: While implementing headless commerce can seem daunting, breaking it down into these steps makes the process more manageable.
Tips to Prepare for Headless Commerce Implementation?
Transitioning from legacy commerce to headless commerce can be a big move for your business. Hence, you need to follow the tips below for better implementation.
- Hire the right eCommerce development company: Switching to a headless model requires technical expertise. Hence, choosing the right development firm, such as Successive Digital, that has hands-on experience with headless commerce, can help analyze gaps in your current business model, predict future trends, and build a flexible, scalable eCommerce store is imperative. You can also check out this blog on 5 ways to achieve eCommerce success and understand what strategy shift you need to make for your business growth.
- Invest in team training: Your workforce is your greatest asset, and you need to invest your time in training them for the new system so that they can seamlessly work on it without hampering their productivity.
- Plan your resources and identify your business goals: Implementing headless commerce needs resources - both time and budget for a smooth transition. You also need to be sure of your business vision. Hence, determine your goals and what customizations you need. The team you will hire for headless commerce services will build a custom solution accordingly.
Conclusion
eCommerce has moved distinctively from static shopping experiences to conversational shopping experiences where customers can interact better with your online store before they make the final purchase. However, legacy commerce can make it difficult for you to implement conversational commerce or even personalization with limited flexibility and slow-loading systems. This is the reason why choosing headless commerce is now not an option but an inevitable requirement. This architecture model provides you with omnichannel selling flexibility, better integration capabilities, and the ability to implement personalization so that you can not only sell but also leave a mark in your customer’s subconscious mind. So, are you ready to take your business to the next level with headless commerce solutions? Get in touch with us to book a personalized consultation with our eCommerce experts.
.avif)










.jpg)









