Smartphones have put decision-making powers in the hands of consumers, even for buying home goods and furniture items of any size. There is an application called “Wayfair” that has revolutionized the way of buying and selling furniture online.Wayfair updated its application and converted itself into an AR furniture shopping platform. Through this technological advancement, the application users can not just browse a range of furniture goods online but can test how those will look at their home via simulating AR-based indoor navigation creating 3D-like visuals within the application for the particular space with the furniture.Table Of Content
- What Does Augmented Shopping Entail?
- How Does Wayfair App Work With Augmented Reality?
- Top Online Furniture Stores Like Wayfair
- Developing UI/UX For An Augmented Powered Mobile Application
- Must-Have Features For Online Furniture Shopping Stores Like Wayfair
- Basic Features Of Online Shopping App For Furniture
- AR Focused Features For Online Shopping App For Furniture
- How Much Does It Cost To Build An Online Store Like Wayfair?
- How Successive Digital Help To Build Your eCommerce Store Like Wayfair?
What Does Augmented Shopping Entail?
Augmented shopping involves customers interacting with brands and products through digital experiences or mobile applications that enable them to virtually try on, test, interact with, or customize their desired items. These experiences provide more comprehensive and intuitive product information than typical web experiences.
How Does Wayfair App Work With Augmented Reality?
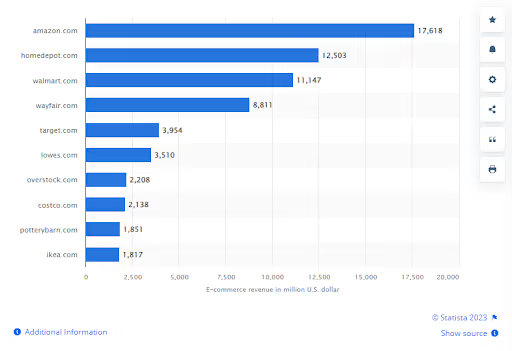
Wayfair invested heavily in advanced technologies, such as 3D modeling, AI-based recommendations, AR Content management system, and others, to integrate ‘View in Room’ feature within its online furniture shopping application to empower it with AR indoor navigation system.‘View in Room’ feature enriched the application’s search, marketing, and visual details and enabled Wayfair to stand out from traditional retailers and establish itself as a true furniture eCommerce shopping experience provider.Through leveraging augmented reality, Wayfair has boosted its customers' confidence that the purchased items will match their existing home goods. It helped users to preview a product in real-time in their preferred environment, allowing them to leave their fears behind and feel reassured in their big furniture purchasing decisions with the help of augmented reality.Implementing technical advancement at the right time enabled Wayfair to generate 14 billion U.S. dollars in 2020, up 55%, with earnings per share of $1.86. This led Wayfair to secure fourth position in the Statista list of top online stores in the Furniture & Appliances segment in the U.S. in 2021 by e-commerce net sales.

Top Online Furniture Stores Like Wayfair
The current customer experience (CX) trend of incorporating augmented reality (AR) in furniture store apps extends beyond just the Wayfair shopping app. According to a Deloitte Report, 38% of companies leverage AR and VR technology to provide their customers with immersive experiences while shopping for furniture through mobile apps.Furthermore, projections suggest that by 2025, approximately 75% of the global population will regularly engage with AR, emphasizing this technology's growing popularity and adoption. As a result of the quick adoption of AR along with other technologies, we have several other online furniture stores like Wayfair offering excellent eCommerce experiences for the furniture buying process. Let’s look at a few of them:
1. Amazon Home
Amazon Home is a section within Amazon's online marketplace that focuses on home furniture, decor, and related products. Amazon has added an AR component to its app, 'AR View', allowing buyers to place items in their houses virtually before buying them.
2. Houzz
Houzz is an online platform and mobile app focusing on home remodeling, design, and decor. It offers augmented reality (AR) functionality called ‘View in My Room 3D’ that enhances the shopping and design experience on the platform.
3. IKEA Place
IKEA Place is an augmented reality (AR) application developed by IKEA. IKEA Place is designed to provide a realistic and interactive shopping experience, allowing customers to visualize how IKEA furniture would look in their own space without physically placing it there.
4. Target
Target's mobile app features an AR functionality called ‘See It in Your Space.’ It provides an interactive and immersive shopping experience, enhancing the ability to make informed choices when shopping for furniture and home goods at Target.
5. Home Depot
Home Depot does offer augmented reality (AR) features in its mobile app. The Home Depot mobile app includes an AR feature called "Project Color™, "allowing users to visualize how paint colors would look on their walls. By using the app's AR capabilities, customers can select a paint color and virtually see it applied to their walls in real time, helping them make informed decisions about their paint choices.
Developing UI/UX For An Augmented Powered Mobile Application
Designing and developing an online store like Wayfair requires you to bring depth into the visual experience since it will be driven by augmented reality. Users may want to zoom in and out of the product in 3D view to get product details. How convenient and excellent visual appeal they experience on your application will determine the success of your application. But developing UI/UX for an Augmented Reality (AR) powered mobile application can be challenging. Here are some factors that contribute to the complexity:
1. Spatial Interaction
AR involves overlaying virtual objects onto the real world, requiring thoughtful consideration of how users interact with these objects in 3D space in online furniture shopping apps. Designers must create intuitive and natural ways for users to interact with the AR elements, such as gestures or motion tracking.
2. Contextual Design
AR apps for online furniture shopping often rely on understanding the user's environment and context. Designers need to consider how to provide relevant information or virtual elements based on the user's location, lighting conditions, or other environmental factors.
3. Visual Hierarchy
Balancing the visual hierarchy is crucial to ensure that AR elements don't overpower the real-world visuals. Designers must carefully consider AR elements' placement, size, and opacity to maintain a harmonious blend between the virtual and real worlds.
4. Performance Optimization
AR experiences require high computational power and real-time rendering. Designers must optimize the UI/UX to ensure smooth performance while considering the limitations of mobile devices, such as processing power, battery life, and memory.
5. User Guidance and Feedback
AR furniture shopping apps often involve guiding users through various interactions and providing feedback. Designers must design clear visual cues, prompts, and notifications to guide users in interacting with the AR elements and provide feedback on their actions.
6. Testing and Iteration
As AR indoor navigation is still a relatively new technology, designing for AR requires iterative testing and refinement. User feedback and testing play a crucial role in understanding user behaviors, pain points, and preferences, which can inform further UI/UX design improvements.Considering the above factors, you must discuss your AR furniture shopping app requirements with an eCommerce app design company with hands-on knowledge and exposure to designing and developing digital experiences for various platforms and industries.They can leverage their experience and skills to define and decide the digital experience your online stores like Wayfair need to engage users and resonate with them and their needs.
Must-Have Features For Online Furniture Shopping Stores Like Wayfair
Stores like Wayfair operate physically and digitally and must streamline operations like other eCommerce businesses. Therefore, it will have all those generic application features that an eCommerce store needs. But, once an application integrates with AR indoor navigation options and other 3D rendering technologies, a lot of personalization and customization is needed to develop AR-based features that enhance the products' visual details. Henceforth, you can consider the following list of must-have features that we have categorized into basic and advanced levels for your AR furniture shopping app.Also read - eCommerce Mobile App Development Guide
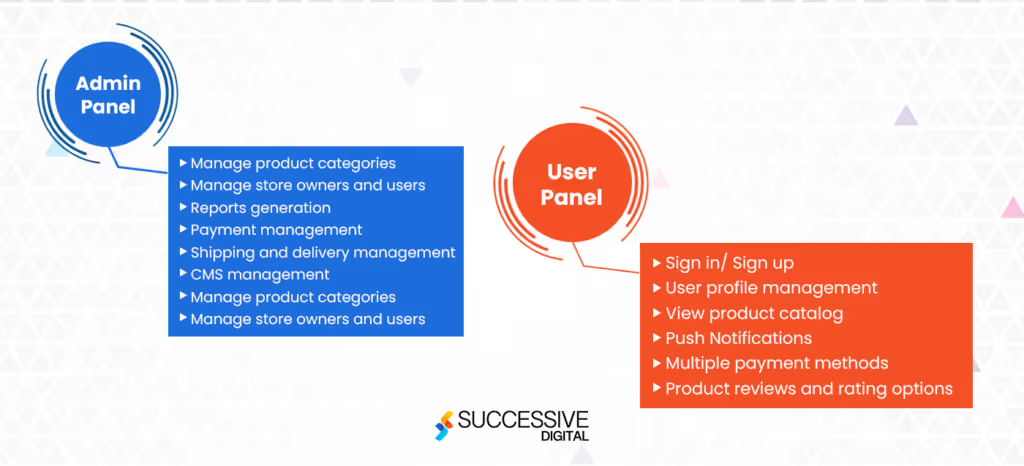
Basic Features Of Online Shopping App For Furniture

Admin Panel
- Manage product categories
- Manage store owners and users
- Reports generation
- Payment management
- Shipping and delivery management
- CMS management
- Manage product categories
- Manage store owners and users
User Panel
- Sign in/ Sign up
- User profile management
- View product catalog
- Push Notifications
- Multiple payment methods
- Product reviews and rating options
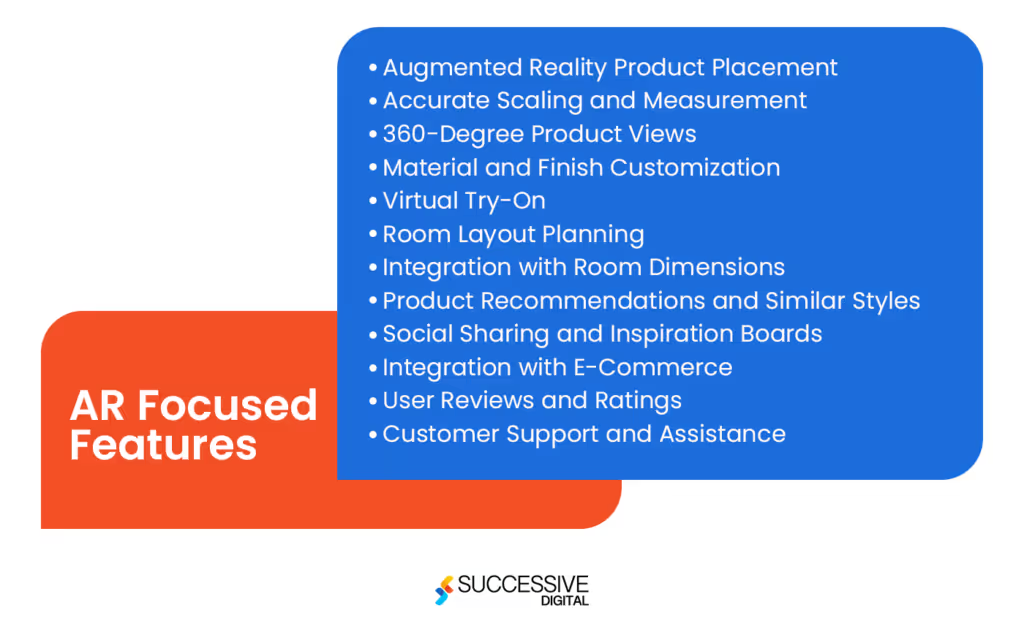
AR Focused Features For Online Shopping App For Furniture

1. Augmented Reality Product Placement
Users should be able to place virtual furniture items in their real-world environment using the device's camera to see how the furniture will look and fit in their space.
2. Accurate Scaling and Measurement
The app should provide tools for users to accurately scale and measure furniture items to ensure they fit perfectly in their desired location. This feature helps users avoid purchasing furniture that is too large or small for their space.
3. 360-Degree Product Views
Users should be able to view furniture items from all angles, including the back, sides, and underneath, to understand the design, craftsmanship, and details of the furniture piece.
4. Material and Finish Customization
The app should allow users to customize furniture items' materials, colors, and finishes in real time. This feature helps users visualize how different materials and finishes will look in their space and align with their existing decor.
5. Virtual Try-On
Users should be able to "try on" furniture virtually, such as sitting on a virtual sofa or trying out different seating positions, to assess comfort and ergonomics before purchasing.
6. Room Layout Planning
The app should offer tools for users to plan and design room layouts, allowing them to arrange furniture items virtually and experiment with different configurations to optimize space utilization and aesthetics.
7. Integration with Room Dimensions
The app should allow users to input their room dimensions or use augmented reality tools to measure their space, ensuring that the furniture items they select are proportionate and fit within the available area.
8. Product Recommendations and Similar Styles
The app should provide personalized product recommendations based on user preferences and browsing history. Additionally, it should offer suggestions for similar furniture styles, allowing users to explore and discover items that match their tastes.
9. Social Sharing and Inspiration Boards
Users should be able to share their furniture selections and room designs with others through social media integration. Additionally, they should be able to create inspiration boards within the app to save and organize their favorite furniture pieces and design ideas.
10. Integration with eCommerce
Seamless integration with an eCommerce platform allows users to add selected furniture items to their cart, complete purchases, and track their orders without leaving the app.
11. User Reviews and Ratings
Displaying user-generated reviews and ratings for furniture items helps users make informed decisions and gain insights from others' product experiences.
12. Customer Support and Assistance
Providing access to customer support within the app allows users to seek assistance, ask questions, or resolve any issues they may encounter during their furniture shopping journey.These features enhance the online furniture shopping experience by leveraging augmented reality technology. It lets users visualize furniture items in their space, customize options, and make well-informed decisions.
How Much Does It Cost To Build An Online Store Like Wayfair?
The next element is understanding the development cost of an eCommerce store like Wayfair. Wayfair-like eCommerce mobile application development is a fairly complex process. Integrating AR capabilities within a mobile application requires personalization which makes the project unique in its own way. Therefore, it's not possible to mention the exact cost of developing an eCommerce store like Wayfair without learning the project details. However, a basic mobile app development costs between $15,000 and $125,000.If you want a closer estimation for a project, it is recommended that you connect with one of the leading mobile application development companies specializing in AR/VR development and share your project specification or application idea.Based on that, a mobile app design company can provide you with the right estimate for the level of mobile application you want to begin with. Ideally, an eCommerce store development cost is classified into three categories, such as:
- Simple App Development Cost – $40,000 to $60,000
- Average App Development Cost – $60,000 to $150,000
- Complex App Development Cost – from $300,000
There are some variables, too, in Wayfair-like application development costs. To help you, we will discuss the variables whose cost contributes to mobile app design and development.
1. Platform
Since we are discussing the mobile application development process, the first thing you must decide is to select the platform. Android and iOS are the two major platforms with their own pros and cons. You can go with Android app development services if you plan to develop an eCommerce store like Wayfair for Android users or iOS app development services if the application's target audience is iPhone or iPad users. However, we want you to know that developing an Android application costs more than iOS due to fragmentation.
2. Complexity
How complex are your application's features is something that also increases the application development cost for an app like Wayfair. The more complex a project grows, the more demanding it becomes. Therefore, you may require a larger team, more effort, longer time, more resources, and other support your team may need over a period of time to support the innovation requirements. A simple application costs less compared to a complex one. Since Wayfair was developed to be complex, the company has 2,300 engineers, data scientists, and 3,000 customer service representatives to back up the application performance and ensure excellent customer experience.Cost Factors Approx Time Required Approx Cost RequiredApplication Design3-5 weeks$14,000 to $34,000Feature Development6-12 weeks$32,000 to $76,000Testing7-9 weeks$62,000 to $118,000
3. Technology Stack
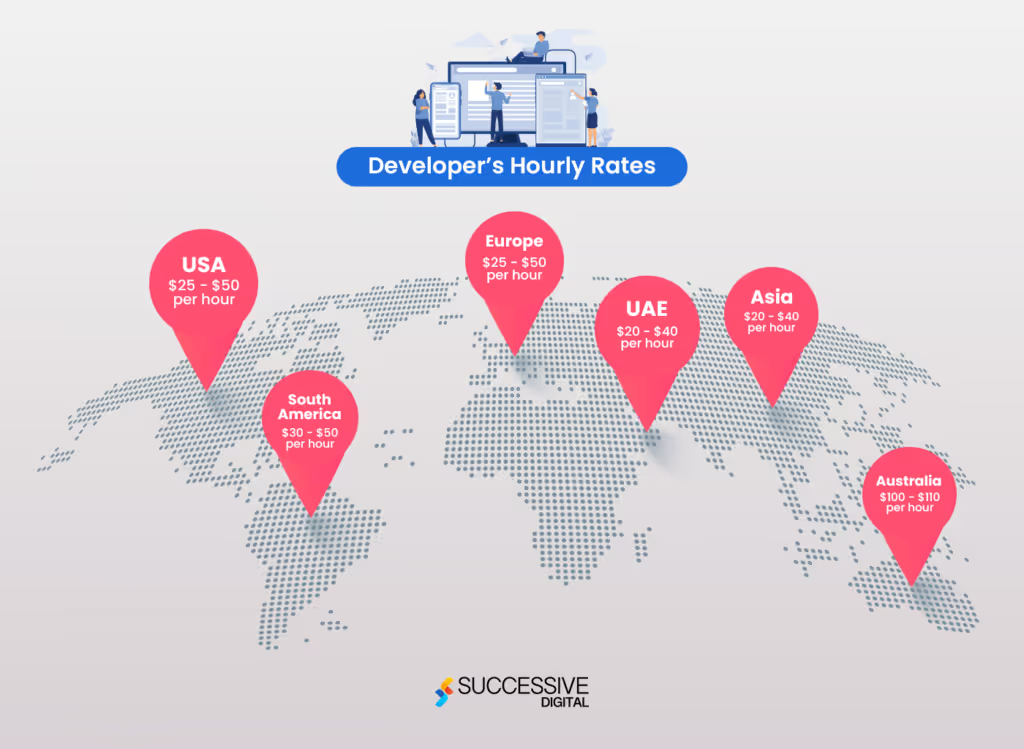
Technology stacks like programming languages, frameworks, integrations, hosting, and others contribute to mobile app development costs. There are many technological options to select from, but you must choose the ones that support the performance you want to deliver to your end users. Online stores like Wayfair support real-time simulation. Henceforth, you should consider a technology stack that supports your business idea and functionalities.In addition to this, hiring dedicated developers for a specific technology also comes with a price, as finding a skilled resource on top or trending technologies becomes expensive.Mobile PlatformSwift, Kotlin, Java for Native, Flutter, React Native for cross-platformFront-endReact JS, VueJS, HTML, CSSPush NotificationsPush, Twilio, Firebase, Cloud MessagingBack-endNode.js, Python, Golang, LaravelServerNGINX, ApacheCloud ServicesAWS, Google Cloud, Microsoft AzureDatabaseMySQL, PostgreSQL, MongoDB, RedisAnalyticsBigData, Hadoop, Spark, Apache FlinkLocationGoogle Places API, Google MapsMoreover, the total application development cost also varies based on the developer's location. The hourly rate can vary depending on the amount of work and its complexity, but the rate includes the per-hour work rate for each of the team members unless otherwise specified.

Hiring developers to build AR-specific online furniture shopping applications in Europe and the USA often cost around $25 - $150 per hour, whereas hiring developers in UAE and Asia can cost you $20 - $40 per hour.
How Successive Digital Help To Build Your eCommerce Store Like Wayfair?
By integrating Augmented Reality (AR) technology into shopping apps, business owners have witnessed increased user engagement on their platforms, resulting in improved sales. Whether you want to develop an AR focused online shopping furniture application from scratch or want to update your existing furniture eCommerce application with AR capabilities, professional guidance is essential in both the aspects to build a successful business. AR or augmented reality adds additional digital experiences for end users and operational efficiency for sales and marketing teams.If you're interested in enhancing your business by incorporating AR, feel free to contact Successive Digital. Our eCommerce development team is available to create your store like Wayfair from scratch, so don't hesitate to call us.
.avif)







.avif)


.jpg)









