Adobe Experience Manager (AEM) is an industry-leading CMS that offers many powerful capabilities out of the box. But without relevant expertise, it can be challenging to implement. Like any CMS, AEM implementation comes with complexities that span across website architecture, infrastructure, the development process, UX and design, and more. Successfully navigating all these hurdles requires careful planning and effective communication across all stakeholders. A poor implementation can impact your website or application’s performance, and more than double your time to market as well as your costs. And what’s worse is that your site still might fail to deliver the full range of capabilities you need. How can you prevent this from happening? Let’s find out.
6 factors affecting the success of your AEM implementation
Here are some of the key elements that go into determining the success of your AEM implementation.
1. Define a clear strategy for migrating to Adobe Experience Manager
Before you begin your AEM implementation, it’s important to assess your business challenges, identify the right set of business requirements, mitigate any risks, and create an effective implementation strategy. Consider where you want your business to be in six months, a year, and more. This will help you break down your CMS implementation into phases. This can be especially useful when you are targeting multiple geographies and creating sites for a number of brands.

Rapid site creation features in Adobe Experience Manager let you quickly launch a functional website (Source: Adobe Experience Cloud)Also ensure that you involve all the business stakeholders in the requirement gathering process, and consider their opinions. This can help you understand the complete user journey, come up with a unified strategy, and create a better solution overall. With different stakeholders having different priorities, a unified approach can help prevent indecision and confusion which could otherwise cause your project to fail. Once you have a plan in place, define the key performance indicators (KPIs) that will help you measure how you are doing on your goals — this will also help you leverage Adobe Experience Manager’s advanced analytics and data at later stages of your project. Read Why Your Business Needs a Digital Experience Platform
2. Prioritize the right features with AEM Implementation
It’s important to build critical functionality first so that you can get quick feedback from stakeholders and validate that you are on the right path. Having your vendor work in an agile manner could ensure they work on important pieces of the application first. Short sprints with demos at the end can keep the focus on the most valuable items and give stakeholders the opportunity to reprioritize often and share feedback in real time.

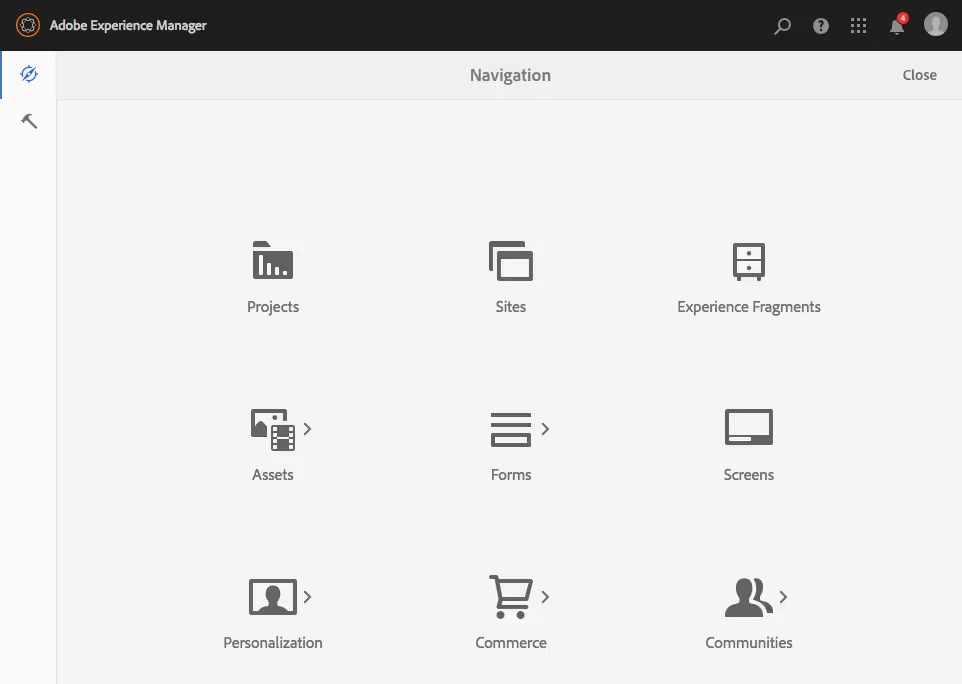
The Adobe Experience Manager navigation panel (Source: Adobe Experience League)Working in an iterative fashion ensures that the development team does not invest too much time and money building features that may not be right for the business. It can also help stakeholders better understand the capabilities required from the system as well as the complexities involved, thus avoiding any incorrect assumptions and confusion later on. Read The Key Ingredients of an Ideal Content Management System
3. Facilitate effective knowledge transfer
An effective solution requires your vendor to have extensive knowledge of your business. If you work with a partner, make sure you give them access to subject matter experts who can help share this domain knowledge — these could be people from your sales team, product managers, business analysts, etc. Also make sure your in-house team has visibility into the work that your vendor is doing. Once the project has ended, your in-house IT team will be required to maintain the servers and infrastructure, while your in-house development staff will need to regularly update and create new AEM templates and components. Communication and feedback between internal and external teams is key to ensuring that your application can be supported effectively in the future.
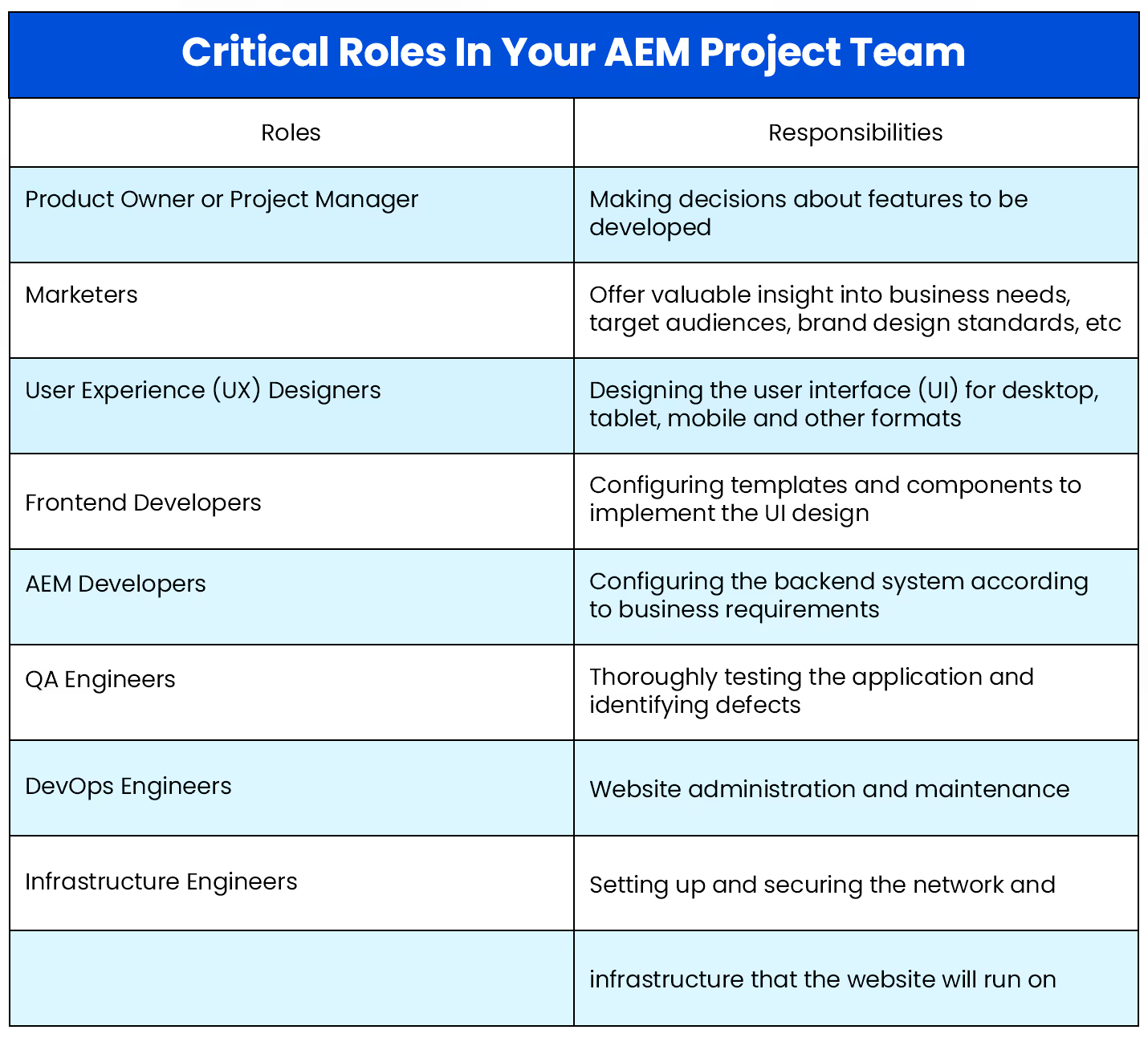
4. Set up teams with the right roles
You also have to ensure that you are staffing your project with the right team members. Internal team members who have legacy site expertise can help during the migration by prioritizing the different phases of the migration. Other roles that will be required in your AEM implementation include UX designers, frontend developers, AEM component developers, and quality assurance (QA) engineers. Your team will also need a project manager to keep delivery on track, set up reports and dashboards, and monitor success. After the production release, you will need DevOps engineers to administer and maintain your website, deploy it on different environments, automate builds, and set up Continuous Integration (CI) and Continuous Delivery (CD) pipelines. Make sure that roles and responsibilities are clearly defined and communicated to everyone in the team.

Also make sure that you involve content authors and editors in the development process and take their feedback frequently. Another aspect to consider is the environment in which the application will run — determine business requirements accordingly and implement the solution.
5. Take a flexible approach
AEM uses a different type of content structure and data store than other CMSs — which can be a surprise for new users. This means that best practices for AEM content modeling can look very different than those for other platforms. Avoid being rigid about content processes, tools and features — keep your approach flexible so that you can adapt to AEM specific tooling and strengths.

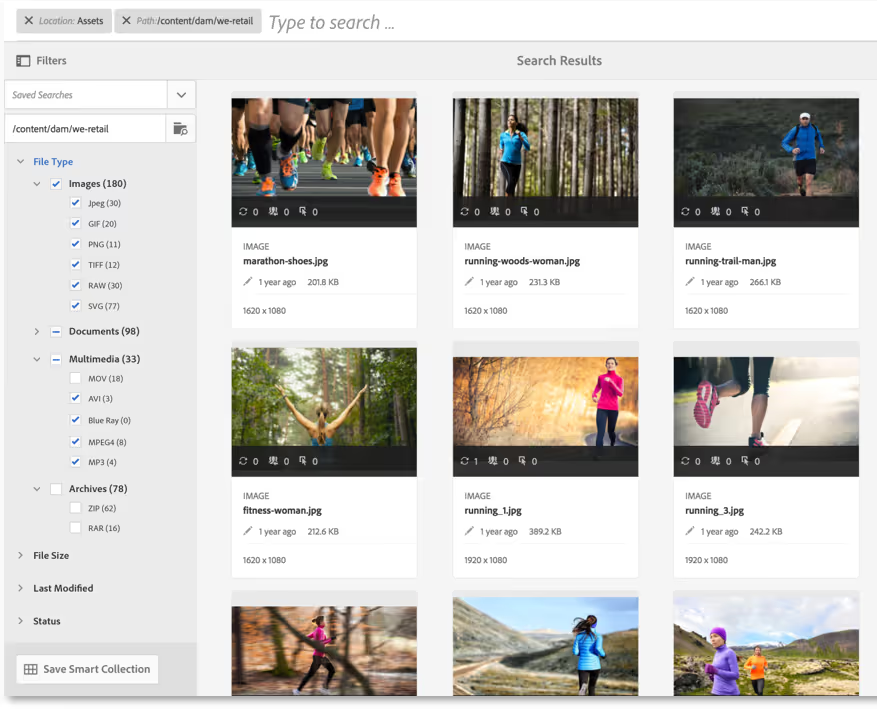
Asset search and filtering in Adobe Experience Manager (Source: Adobe Experience League)Also avoid unnecessary additions. AEM offers an extensive set of features and tools even without adding other Adobe Experience Cloud products. Make sure you are familiar with what AEM offers out of the box before you begin extending it by adding other tools. Attempting to custom build features that are already available in AEM will result in poor user experience and be a waste of time and money. Instead, see how you can get creative with available AEM components to suit the needs of your business. Read Headless vs. Traditional vs. Hybrid CMS: A Comparison
6. Don’t forget about quality assurance
Finally, quality assurance processes will help improve the quality of the finished product. Thorough testing will help eliminate bugs early and minimize the need for rework at later development stages, helping you keep your costs low. Realistic load testing with clearly defined success criteria will also minimize the chances of your site crashing on go-live. Ultimately, good QA means that you get a product that your customers can trust and want to use again and again. This helps to build your reputation and makes it easier to acquire and retain customers.
The right partner can help you achieve success
If you don’t have all of the required skills in-house, a qualified Adobe implementation partner like Successive can help you get started on the right foundation. A relationship with a capable technology partner who has gained experience delivering many complex AEM Sites implementations will help you narrow down on and mitigate any risks that can cause your costs to spike. Your partner can provide strategic consulting, valuable insights into the AEM features you can leverage, as well as training and maintenance post-deployment. Coupled with the factors listed above, the right support can greatly influence the success or failure of your AEM implementation. Read Break Down Silos with an Agile CMS
.avif)




.avif)





.jpg)









