The ecommerce industry has exploded over the past few years. The global pandemic, the rise of giants like Amazon, as well as the growing popularity of mobile and social commerce have changed customer expectations completely. Many retail and ecommerce brands are struggling to keep up with these evolving trends.
For many retail and ecommerce brands, the solution to several of these challenges can be found in going headless. Headless commerce offers more options for brands to use the technologies of their choice and deliver experiences that captivate and engage customers.
What is headless commerce?
Traditional websites and ecommerce stores are monolithic, employing a single technology to power both their frontend and backend. Headless commerce websites are built by decoupling the frontend of an ecommerce website from the backend. Application Programming Interfaces (APIs) are used to extend and connect environments and deliver content and experiences to customers.
Headless commerce allows the integration of complex functionality and gives brands complete ownership over their site architecture. Brands can use different technologies to create the frontend presentation layer (styles, colors, layout, buttons, etc.) and the ecommerce backend (checkout, security, pricing, etc). This gives them the flexibility to create and deliver unique customer experiences using best in class technologies and target users across touchpoints.
As an example of how headless commerce can help your brand, consider popular footwear brand Nike, which used headless commerce to capture more market share across its primarily mobile-dominant audience.

Nike turned to headless commerce — using a Node.js BFF (Backend for frontend) shim combined with React SPA — to offer seamless experiences to its customers (Source: Nike News)
These are some of the advantages that headless commerce websites offer:
- High performance
- Omnichannel experience delivery
- Freedom to create custom designs and architecture
- Short time to market for brands entering new markets and channels
- Easy to add new stores and touchpoints and scale up without replatforming
- Flexible information architecture
- Brands can integrate familiar tools such as their ERP, PIM, CRM, CMS, etc.
The biggest advantage of choosing to build a headless commerce website, however, is that you get to create an ecommerce store that’s fully optimized for your unique business requirements.
Check out: Ecommerce Development
3 best platforms for headless commerce
There are many ways to build a headless commerce website or application. Here are some of the best and most powerful platforms that you can use.
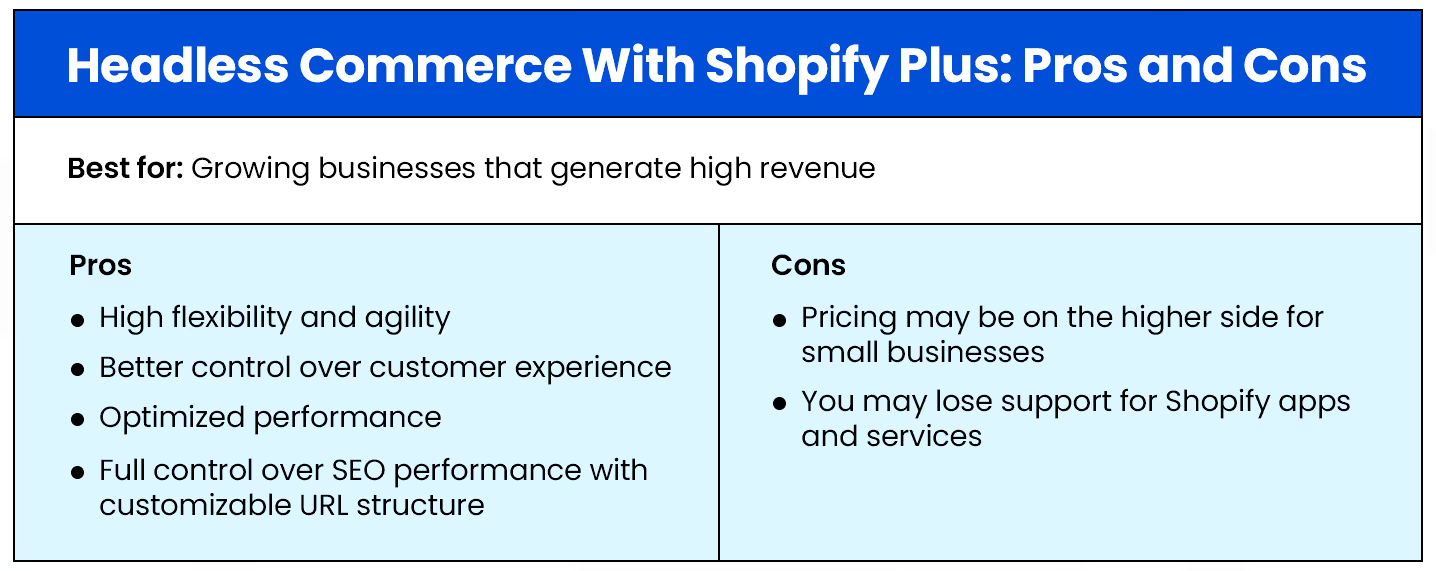
Shopify Plus
Shopify is a secure and scalable ecommerce platform used by enterprises and growing businesses. It makes it easy for users with limited technical knowledge to build storefronts and make customizations.
Shopify Plus offers store owners the option to go headless using the GraphQL Storefront API. Any frontend framework can be used along with the Shopify ecommerce backend. Shopify Plus offers cloud-based infrastructure, a global CDN, and automatic updates.

Allbirds used headless commerce powered by Shopify to gain improved omnichannel capabilities (Source: Shopify Plus)
With Shopify Plus, you can build exactly the solution you need, keeping your store lightweight, optimized, and performant — with no unnecessary code that could slow your site down. You can leverage omnichannel sales, turning any device or screen into an ecommerce store. You can also get granular control over customizations, changing how people browse, search, and buy across your store, and personalizing the experience for your customers. Allbirds’ Shopify store is a great example of headless commerce implementation targeted towards boosting omnichannel sales.
Finally, through the GraphQL API, you can integrate the enterprise tools of your choice such as your ERP, CRM, PIM, and more.

Read Finalizing Shopify Themes for Your eCommerce store? Don’t Miss These 8 Pointers
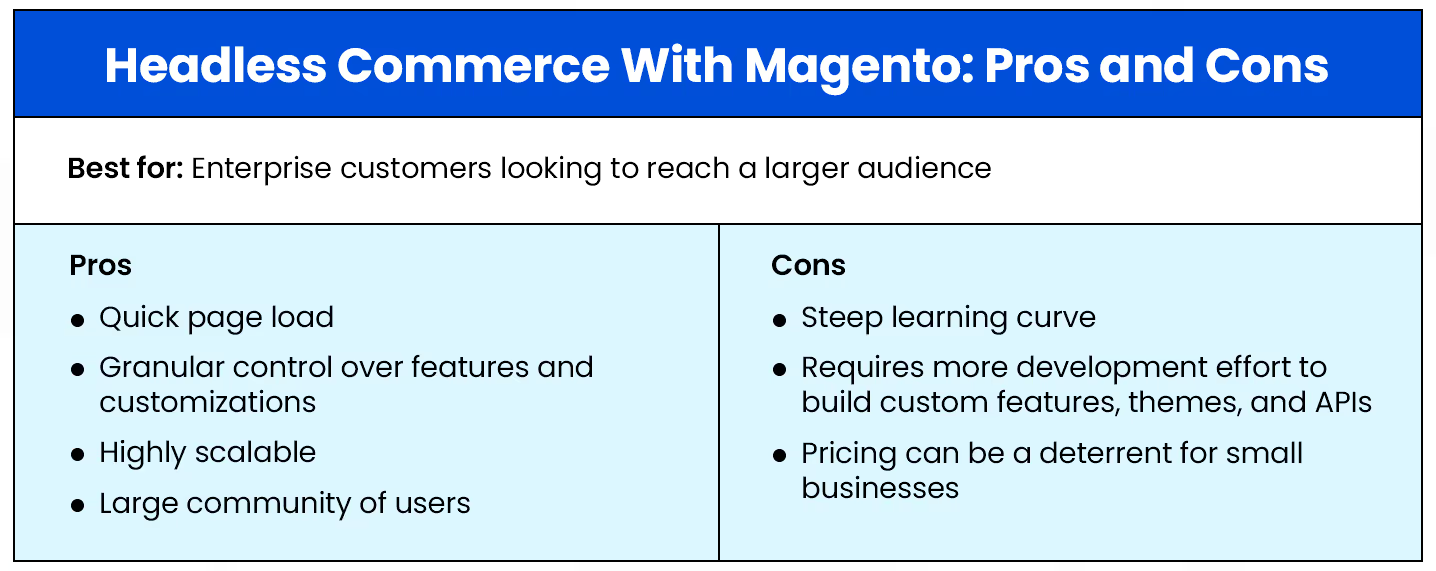
Magento
Magento, now known as Adobe Commerce, is a popular cloud-based platform for building multi-channel commerce experiences—and one of the top platforms for headless commerce.
Magento is a good option for enterprise users. It offers a comprehensive solution with extensive features, including those for order management, merchandising, customer segmentation, and more. It’s a great choice of platform for building highly customized applications that suit unique customer requirements.
While it is traditionally implemented as a monolithic platform, Magento can work really well as the backend ecommerce engine for your online store. It can be used with a separate frontend (or multiple frontends) built using your preferred frameworks or page builder tools. A REST or GraphQL API forms the bridge between all these different elements and allows unified content delivery across channels like websites, mobile, billboards, IoT devices, etc.
Magento is highly flexible and extensible through third-party integrations. Integrations with other products in Adobe’s ecosystem such as Analytics, Target, Experience Manager and Creative Cloud make it possible to deliver end-to-end personalization to your customers. You can quickly launch new storefronts for different country segments and also publish content faster.

Read How to Leverage Ecommerce Product Recommendations to Create Outstanding Shopping Experiences
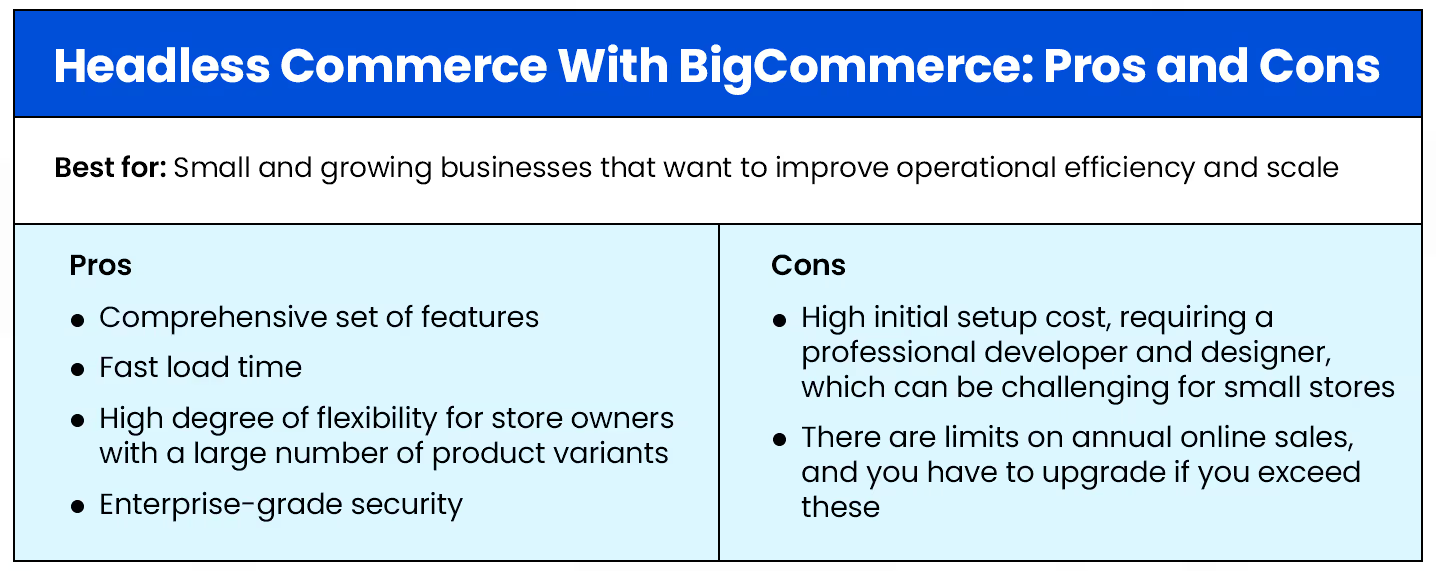
BigCommerce
BigCommerce is a cloud-based SaaS ecommerce solution for retail businesses of all sizes. It allows users to create ecommerce websites, customize them, and manage their day-to-day operations through a centralized dashboard. It offers great performance and scalability, as well as an easy to use interface with a number of templates and designs for your storefront.
However, a common complaint with BigCommerce is that the range of free and paid themes is a bit limited compared to other platforms. One way to solve this is by using BigCommerce as a headless ecommerce backend for your store.

Skullcandy offers an example of headless commerce being used to creatively showcase products to the brand’s user community (Source: Skullcandy)
If you want to build a headless commerce website with BigCommerce, the platform provides REST and GraphQL API endpoints for integration with other systems. Instead of being locked into using one of BigCommerce’s themes, you can set up your store to have a custom interface built using any of the latest frontend frameworks. BigCommerce works well with frontend frameworks such as Next.js, Gatsby.js, and Nuxt.js as well as CMSs like WordPress and Contentful. You can also easily plug in new services like a CRM or PIM.

Read 10 Essential Ecommerce Website Features To Take Your Digital Store To The Next Level
Expand your capabilities with headless commerce
Apart from the ecommerce platforms mentioned above, there are also other ways that you can launch a headless commerce website, such as by using CMSs that support headless ecommerce integrations. These include Contentful, Adobe Experience Manager, Sitecore and Strapi.
Once you make the decision to go headless, you’re bound to run into technical integration challenges that you’ll need support with. Make sure you hire a highly qualified team or agency partner to support you, so that you can focus on delivering great customer experiences and leave the website management to professionals. A technical implementation partner who takes a consultative approach will be able to help you identify the best way forward for your ecommerce store.
Headless commerce offers more platform options, and allows brands to make quick changes to their content delivery. It also allows brands to connect key platforms and increase efficiencies by eliminating wasteful bottlenecks. Together, all this means that brands can reach their customers on the right channels and deliver the kind of experiences that customers have come to expect. Going headless may not be the right choice for every ecommerce brand, but it can certainly be the way for many growing businesses to achieve unprecedented flexibility and scale.
Check Out: Shopify Migration
.avif)







.avif)


.jpg)









