The global mobile app development market is expected to reach around USD 583.03 billion, growing at a CAGR of 12.8% during the forecast period 2022–2030. Given this huge potential, many business owners are investing in various industry verticals by building mobile apps, such as gaming, health and fitness, music and entertainment, social networking, retail, and e-commerce.
Developing a user-friendly application that targets multiple platforms (iOS, Android, and Web) can offer a competitive advantage. Therefore, developers use programming languages, technologies, frameworks, and libraries to build robust applications. If you want to develop cross-platform applications, React Native, Flutter, and Ionic are some of the widely used frameworks you can consider for your project.
However, it is becoming increasingly challenging to choose the best framework from Flutter, React Native, and Ionic that can ensure a smooth app development process. Therefore, in this article, we will give you a comprehensive comparison between the three frameworks to help you find the best one for seamless cross-platform app development.
React Native vs. Flutter vs. Ionic: A Complete Overview
React Native, Flutter, and Ionic are open-source, cross-platform app development frameworks. They offer a wide range of benefits, helping developers with an effective app development process performing consistently across multiple platforms, such as:
- Code Reusability: Code written once in these frameworks can be reused to develop other similar modules anywhere in the app development.
- UI Consistency: With cross-platform app development, you can achieve a consistent user interface across platforms.
- Faster Time to Market: The same codebase can be used to develop an app for multiple platforms, which saves developers time and effort.
- Cost-effectiveness: When you work with a cross-platform framework, you do not have to establish a separate team to develop an application for multiple platforms, ensuring a cost-effective app development process.
Features/Benefits of React Native
-
Write Once Use Anywhere
The single JavaScript codebase enables developers to construct similar modules throughout the app development process.
-
Rendered With Native Platform UI
Rendered with Native code ensures optimal performance with native look and feel across the platforms.
-
Truly Native Apps
The platform agnostic native components in React Native, such as View, Text, and Image binds the native UI building blocks, ensuring truly native app experience.
-
Seamless Cross-Platform
The unified codebase can be leveraged to deploy applications across multiple platforms seamlessly.
-
Fast Refresh
Increase the developer’s productivity by allowing them to view changes as they save them, enabling a fast iterative process.
-
Active Community Driven
Developed by Facebook (now known as Meta), React Native has a broad community of developers contributing in its advancement and detailed documentation.
Features/Benefits of Flutter
-
Multi-platform Development
Similar to React Native, the single codebase (using Dart language) can be used to develop and deploy applications on multiple platforms, including mobile, web, desktop, and other embedded devices.
-
Trusted by Many Brands
Created by Google, Flutter is trusted by many well-known brands globally, including BMW, Google Pay, Tencent Cloud Chat, Alibaba Group, and so on.
-
Create Custom, Adaptive Designs
Flutter is highly flexible and easy to customize, ensuring adaptive designs that facilitate a seamless look and feel across platforms.
-
Automated Testing, Developer Tooling
Providing better control of a codebase with automated testing and developer tooling, developers can build high-quality applications.
-
Hot Reload
Developers can view the changes in the code as they are made, ensuring a fast app development process.
Features/Benefits of Ionic
-
Based on Web Standards
Built using web standards, HTML, CSS, and JavaScript, Ionic can be used to develop highly customizable web, PWAs (Progressive Web Apps), and mobile apps.
-
UI Components
Ionic framework consists of an open-source UI toolkit, serving as building blocks for an application.
-
JavaScript Frameworks Built-in Support
Since it is based on web standards, it provides built-in support for JavaScript frameworks, such as React, Angular, or Vue.
-
Native Access
Using web technologies and common APIs shared across platforms ensures seamless deployment of applications on desktop computers, phones, tablets, cars, and other wearables.
-
Adaptive Styling
It allows developers to tailor the components and create custom UIs adapting to the deployed platforms and screens.
-
Mobile Navigation Approach
Using parallel, “non-linear” navigation while maintaining the familiar browser-style navigation concepts, the Ionic framework ensures smooth navigation on mobile devices.
React Native vs. Flutter: Which One is Better Cross-platform Framework?
|
Comparison Parameters |
React Native |
Flutter |
|
Architecture |
Modular (React Native New Architecture) |
BLoC architecture |
|
Created by |
|
|
|
Learning Curve |
Easy to learn and use, primarily if you have worked with JavaScript. |
Developers can easily learn to work with Dart due to the availability of comprehensive documentation. |
|
Adaptive Components |
Highly adaptive and versatile. |
The rich set of widgets is highly adaptive and flexible. |
|
Ecosystem |
The broader range of third-party packages. |
Comprehensive and tightly integrated ecosystem. |
|
Maintenance |
Relying on the broader community, maintaining an app may require an extra effort compared to Flutter. |
Powered by Google, Flutter’s maintenance is centralized and streamlined with consistent updates and support. |
|
Documentation |
It may not stand out as much as Flutter. However, it is still detailed. |
Clear and comprehensive documentation. |
Ionic vs. Flutter: Which One is Better for Your App Development Project?
|
Comparison Parameters |
Flutter |
Ionic |
|
Performance |
Flutter’s new rendering engine, Impeller, removes compilation jank, ensuring optimal performance. |
Due to the reliance on web technologies, Ionic may not offer as optimized performance as Flutter’s native approach. |
|
Application Size |
The inclusion of native UI components results in larger app sizes compared to Ionic. |
As it uses web technologies and relies on the device’s native browser engine, it produces smaller apps. |
|
Learning Curve |
Requires developers to learn Dart programing laguage. However, its well-documented UI framework makes it easy to understand and grasp. |
Utilizes well-known web technologies like HTML, CSS, and JavaScript, making it easy for developers to transition to mobile applications. |
|
Modularization |
Widget-based architecture provides excellent support for modularization. |
Component-based structure offers some level of modularity. |
|
Architecture |
Reactive, declarative UI framework. |
Component-based architecture (High-level building blocks) |
|
Code Portability |
High Code Portability. A single codebase can be used to deploy applications on multiple platforms. |
Decent Code Portability. Based on web standards, it provides the flexibility to deploy apps as mobile, desktop, or PWA web apps, but require additional effort. |
|
Runtime |
The use of an Ahead-of-Time (AOT) compiler to translate Dart code into native machine code ensures fast performance. |
Ionic relies on the native browser engine to render UI, introducing overhead and limitations. |
Do you want to develop an interactive Android application? Our blog “Flutter vs. Kotlin: Which Is the Best Fit for Your Next Project?” compares two of the most used technologies for building mobile apps.
React Native vs. Flutter vs. Ionic: Comparison Based on Various Parameters

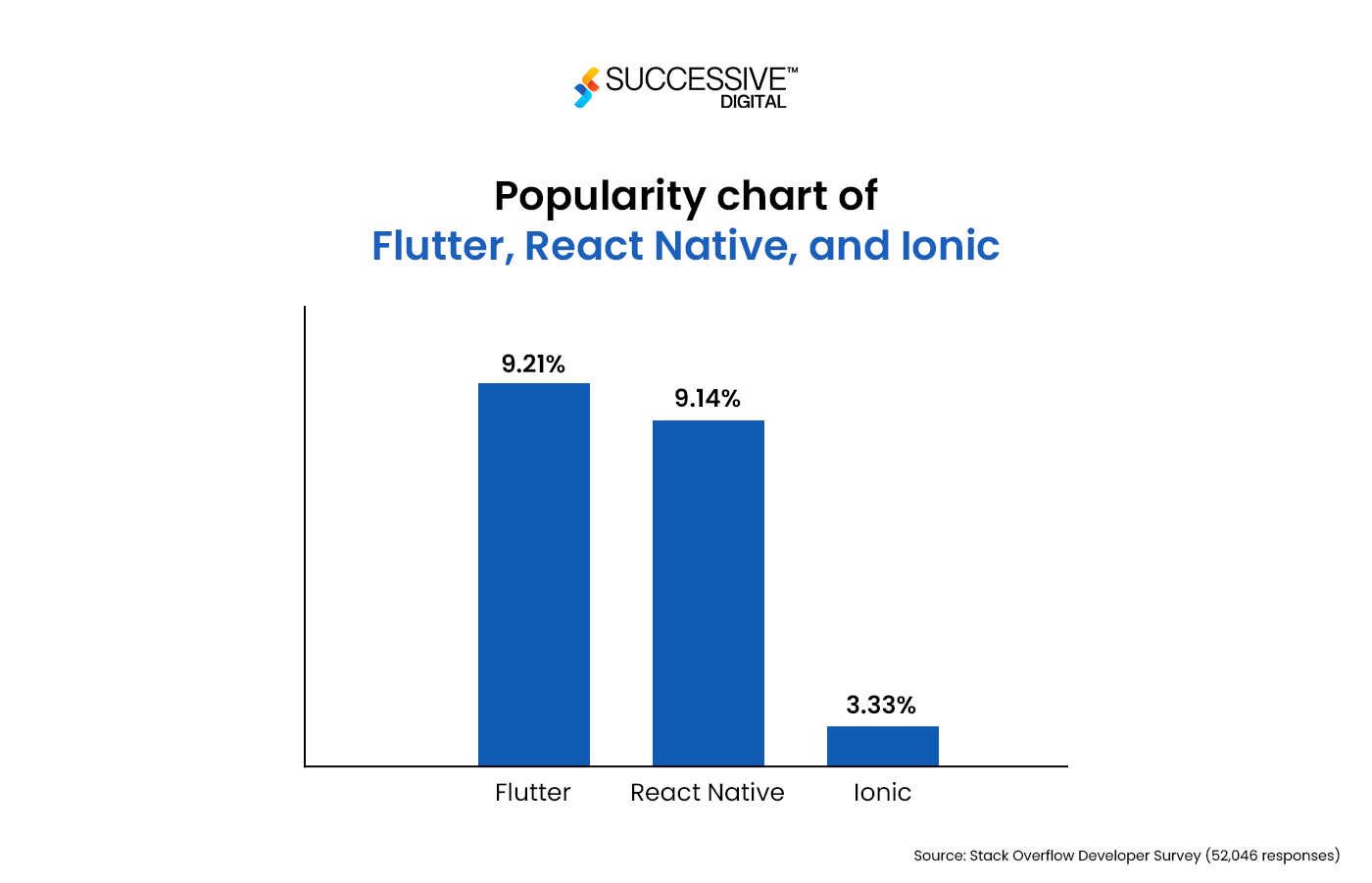
Over the years, Flutter has shown a steady rise in popularity, a trend expected to continue in the immediate foreseeable future. According to the 2023 Stack Overflow Developer Survey, Flutter is the top choice among cross-platform frameworks, surpassing React Native and Ionic. As per the report, React Native follows closely behind in the popularity chart, securing the second spot, while Ionic lags significantly behind both options in 2023.
Although Flutter leads in popularity, React Native and Ionic remain viable options for cross-platform mobile app development. Therefore, it is crucial to grasp the fundamental differences among these frameworks to make an informed decision.
|
Comparison Parameters |
React Native |
Flutter |
Ionic |
|
Productivity |
Fast refresh allows developers to view changes as they save, enhancing productivity. |
The widget-based approach enhances development speed. It supports the hot reload feature, ensuring high productivity. |
Reliance on web technologies can lead to slightly lower productivity than React Native and Flutter. |
|
Programming Language |
JavaScript, which is widely known and used. |
Dart, which is easy to learn for developers familiar with languages like Java or JavaScript. |
Primarily HTML, CSS, and JavaScript/TypeScript |
|
Documentation |
Comprehensive documentation with a large community contributing to resources and guides. |
Well-structured documentation with detailed explanations and examples. |
Documentation is adequate but not as extensive as React Native or Flutter. |
|
Performance |
Performance can vary depending on the complexity of the app and the number of native modules used. |
Consistently good performance due to its compiled nature and efficient rendering engine. |
Performance is acceptable for most apps but may not match the native feel of React Native or Flutter. |
|
UI Components |
Offers a wide range of UI components through third-party libraries and native modules. |
Rich set of customizable UI components known as widgets, providing flexibility and consistency across platforms. |
Provides a variety of UI components utilizing web components, but may not perform and feel as well as native applications. |
|
Community Support |
Large and active community with extensive resources, forums, and libraries available. |
Growing community with strong support from Google and active contributions from developers worldwide. |
Established community with a focus on web platforms, but may not be as large or active as React Native or Flutter’s communities. |
Flutter vs. React Native vs. Flutter: How to Choose the Ideal Framework for Cross-Platform App Development?
Which is better, Ionic, React Native, or Flutter? Various factors can affect the answer to this question, such as project complexity, the development team’s experience, application complexity, and performance.
Each cross-platform framework has its own advantages and disadvantages, which need to be considered while making the best choice for your project. For instance, Ionic can be suitable for building simple applications, while Flutter is more suitable for complex and high-performance applications.
On the other hand, React Native promises an enhanced native look and feel, making an appropriate choice for building cross-platform applications where you are looking to achieve consistent performance throughout. Hence, the end decision completely depends on your project requirements and the development team’s expertise.
When it comes to cross-platform app development, Flutter stands out as a popular choice globally, and this popularity is expected to increase over the next few years. Therefore, collaborating with Dart programming language experts can enable you to tap into the potential of this sought-after technology.
Supported by Google, Flutter offers frequent updates and emphasizes delivering quality outcomes. Therefore, it can provide a competitive advantage, ensuring immediate benefits and future opportunities.
Successive Digital: Your Trusted Partner for Your Next App Development Project
Successive Digital is an established digital transformation company that offers custom Flutter app development services to startups and well-established businesses worldwide. Our developers have years of experience in different industry domains, delivering customized app solutions catering to your business requirements and customer demand.
Targeting multiple platforms, including iOS, Android, and the Web, we develop apps with performance uniformity and seamless integration to intelligent technologies like AI, AR/VR, Cloud, and IoT. Moreover, working closely with our clients, we offer tailored solutions that meet their business needs.
If you are looking for a reliable, tech-driven company to hire for your app development, Successive Digital can be your ideal partner. Contact us to discuss your project today!












