Summary: Like fonts and illustrations, colors impart a tone and emotional balance that affects how your users perceive your brand. This blog covers simple tips and tricks to choose attractive color combinations for your next UI design. Keep reading to find ways of creating the best color palette and engaging product UI.
What’s the first thing that comes to your mind when you think about Nike? A Black Tick, right? Same with Coca-Cola, beautiful, Red-colored typography. Isn’t it? That’s how people remember brands, by their logos and the colors associated with it.

Being a UI/UX or Web Designer, you must pay detailed attention while choosing colors for your product’s visual design. It strongly affects the user’s perception of the quality of the product. You do not have to be overdramatic with the designs.
Here are some key pointers to keep in mind while designing a new UI:
- User Demographics
- Where and How You Will Use The Product
- Company’s Branding Guidelines
How to Pick the Right Colors for Your Product’s UI?
- Define your product objectives before starting the color selection.
- Study the target audience and understand their expectations.
- Discover their likes, dislikes, and specific color preferences.
- Conduct a competitor analysis to determine the strengths and weaknesses of the competitors within your market. It will help you with the techniques of making your product notable and unique.
- Pay attention to the contrast of the product’s visual elements while combining different colors from the palette.
- Ensure the preciseness of your colors and design in different resolutions and devices before the final product launch.
Tips and Tricks for Picking the Best Color Scheme
Selecting Primary and Secondary Palettes: Everything Revolves Around This.

Most of the colors don’t evoke hyper-specific emotions; instead, users tend to perceive a color based on their:
Personal taste, life experiences, cultural considerations, and various other factors!
Primary Colors are the ones that you will use everywhere for your product/app. Several enterprises use more than one basic primary color that reflects their core values.
Tip:
- Use a minimal palette.
- Stick to a smaller number of colors that the user can take at once.
Secondary and Tertiary Colors are often optional. It depends purely on the product requirements. But if required, then go for the colors that best differentiate your product. Secondary colors add vividness to the visual design.
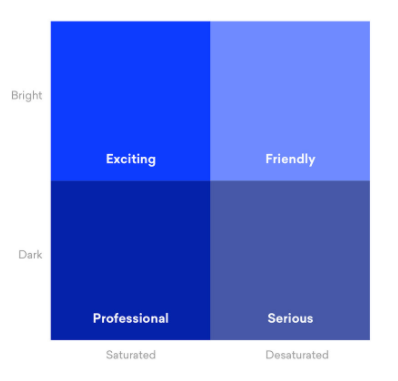
Color Saturation: For Grabbing Quick and More Attention
For thought intensive and complicated tasks, you must go for less saturated colors, whereas for a feature having only one primary function, go for stronger colors.

Tip:
- Avoid using highly saturated colors together.
- Use contrasting yellow to give your product a more friendly feeling.
- Choose shades of gray to avoid eye strain.
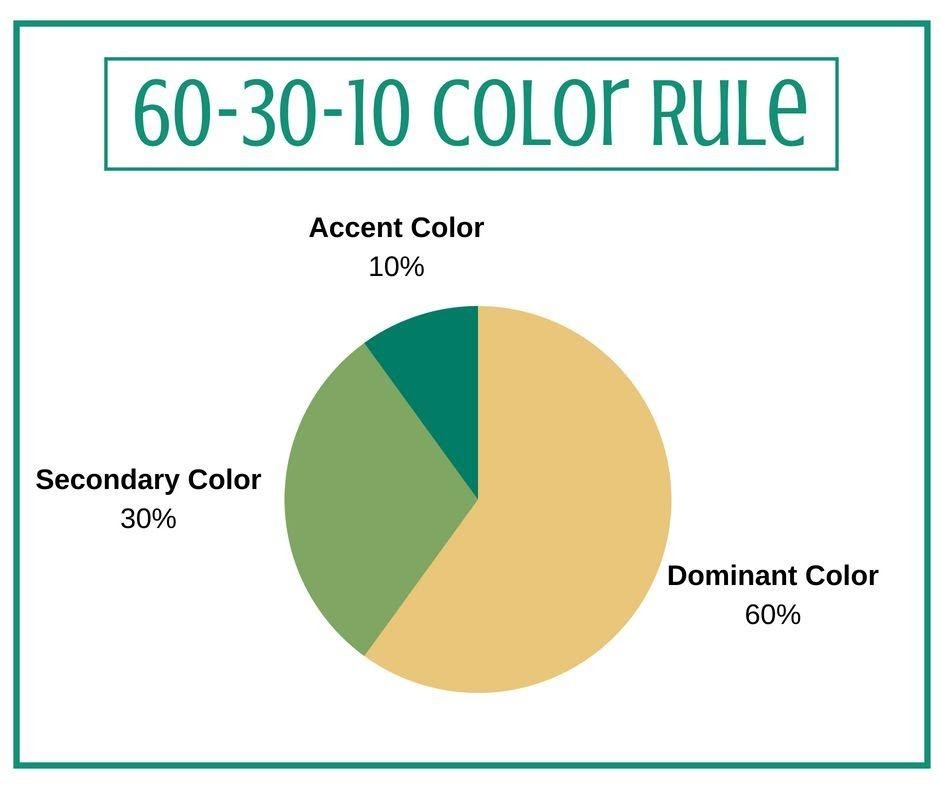
60-30-10 Rule: For Creating the ‘Perfect Balance.’
This rule includes 60% of your dominant color, 30% for your secondary color, and 10% for accent color depicting a more transparent product UI.
It is an evergreen formula as it creates a sense of balance, hierarchy, and rhythm. It enables the users to move comfortably from one focal to another.

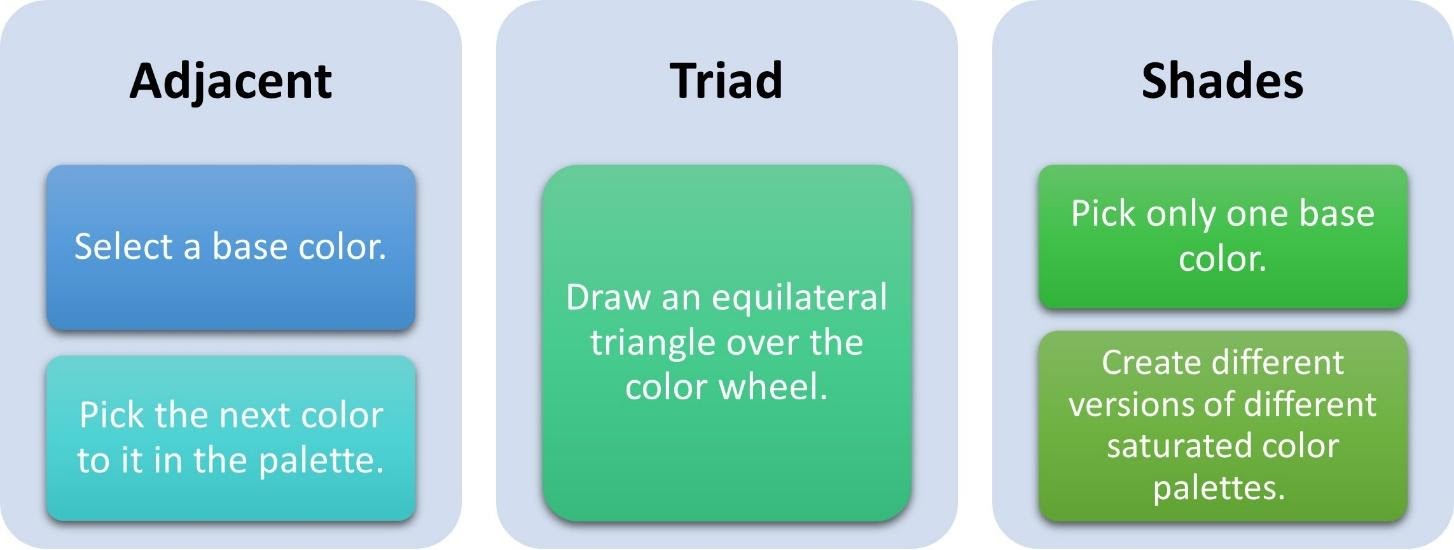
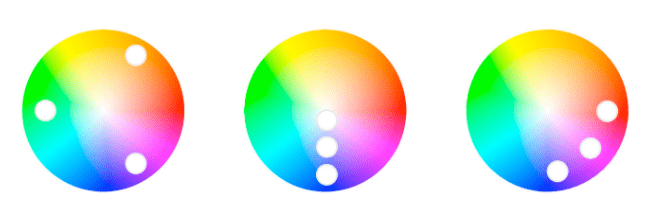
Creating a Palette
Other than the traditional ways, there are three simple methods to find the perfect palette color scheme. Have a look:


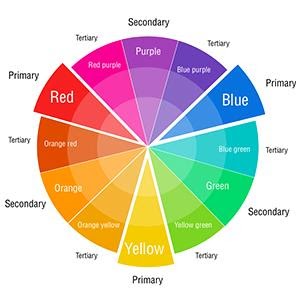
Selecting Matching Colors: Triad, Shades, and Adjacent
Tip:
For the best experience, try your designs on various devices, screens, and OS to check performance and flexibility.
Top 12 UI tools for Creating Amazing Color Palettes
- Paletton
- Materialpalette
- Colourlovers
- Coolors
- Dribble Color
- Khroma
- BrandColors
- Adobe Color CC
- ColorDrop
- COPASO
- ColorMind
- Colordot
Wrapping Up
Above mentioned color palette tools with insightful tips and tricks are a must for every UI/ UX designer. Implementing them in your designing skills will help you create a compelling visual design.
Are you looking for a design studio that can create a uniquely designed UI for your next project? Trust Pixians; we are your true companion. At Pixians, we create impactful, outstanding, and award-winning design solutions to drive efficiency, productivity, and elevate revenue. Contact us to get started with your creative journey. Happy Branding!