With the shift towards omnichannel and IoT, businesses today need to serve content on every kind of device and screen size. This creates new layers of complexity. But the solution for many businesses could lie in migrating to a headless content management system (CMS).
What is a headless CMS?

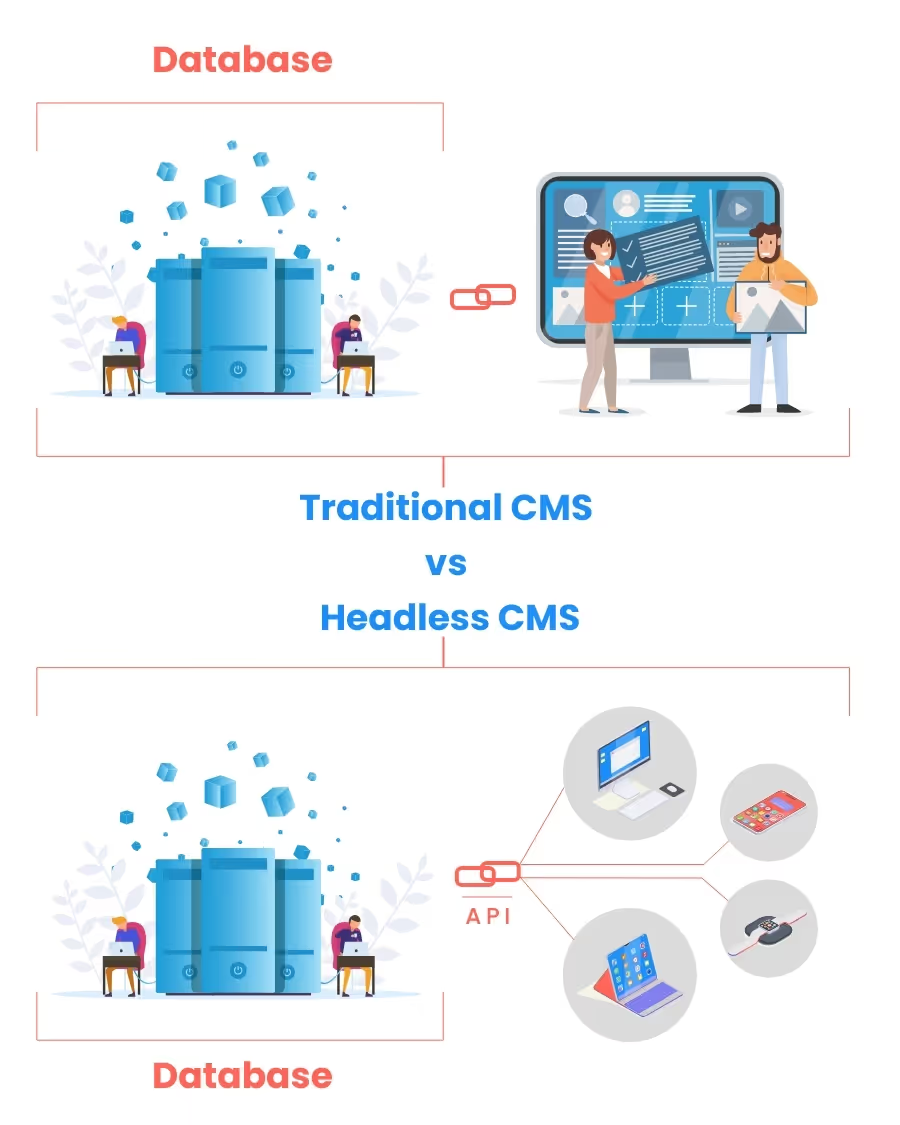
In layman terms, headless architecture is where the frontend and backend of a web application are decoupled from each other and connected by an API. New “heads” or user interfaces can then be created using any of the popular frontend technologies, depending on the device that content is to be displayed on. This allows businesses to serve the same content across different channels and formats — websites, mobile applications, watches, AR/VR apps or devices, and even billboards — and deliver omnichannel experiences at scale.
When to use a headless CMS
A headless CMS is particularly useful for organizations that need a consistent user experience across channels while dealing with large volumes of content. While it has many advantages, business owners should ensure that they understand headless concepts well and are clear about the impact they expect to see. Trying to force a headless CMS to work the same way as a traditional CMS will probably result in an implementation that fails to deliver real value.
Steps to migrate to a headless CMS
If you’re just getting started with your migration to headless CMS, these are the 10 steps you should follow.
1. Clearly understand the business case for migration

Your reasons for choosing a headless CMS will guide your decision-making throughout the migration process. Carefully evaluate your existing website implementation. Here are some helpful questions to ask:
- What problems is your organization facing with its current website or platform? For example, you might be looking for better performance, omnichannel content delivery, or scalability.
- Which of these problems are you trying to solve by going headless?
- How will migrating to a headless CMS solve them?
Also, consider what impact the migration might have on your business.
- What can you expect during the transition? Will there be an impact on your day-to-day operations?
- What risks does the migration pose, and how can you mitigate these?
- What’s the experience you want your website users to have when the migration is complete?
Further, there may be marketing or sales strategies you need to prepare to make the most of your platform once it is live. Making a tentative plan and refining it over time will allow you to hit the ground running when your new headless CMS is all set up.
2. Establish any key objectives for your business context
Are there any key goals for your business that must be kept in sight at all times? Do you have specific requirements in terms of security, scalability, stability, or performance? For instance, organizations in the publishing industry may require a great author experience, while e-commerce businesses may have a particular need for fast and secure payments. Depending upon your geographical location, there may also be compliances with sector-specific regulations you need to consider, such as General Data Protection Regulation (GDPR). This is a good time to consider all of these requirements so that you can communicate them to your development team or vendor about CMS Design and ensure they clearly understand them. For key objectives that are measurable, such as performance, you may want to establish the parameters against which you’d like to assess your new system once it’s built (such as page load speed, throughput, or error rate).
3. Define your content strategy

Headless CMSs are content-first. And while headless architecture offers a great deal of flexibility in formats and display options, this can’t be achieved by focusing too much on the presentation at the start. You need to step back from how your content looks on any given channel and consider your content strategy as a whole. Remember, you are designing for users, not channels.
- Audience: Start by defining who your audience is. What do you know about their age, location, or interests? What do their spending patterns look like? What challenges do they face?
- Buyer Journey: Then, think about what their journey looks like. Which channels do they use? How do they move across channels? What points of friction do they encounter while channel-hopping?
- Structure: Once you have the answers to these and other such questions in place, you can begin to create a content structure that is reusable across formats and channels.
4. Identify a reusable content structure
To define a reusable structure for your content, you’ll have to first determine the types of content you’ll have, and then properly structure it with metadata and attributes. You should also categorize it effectively with taxonomy, and define relations between the different content types. This helps ensure that your content is reusable across different channels, such as websites, mobile apps, chatbots, in-store displays, and AR/VR apps. You can also make reusable components out of key elements such as hero images, CTA blocks, and so on. By doing this, you ensure that content is stored in a format that can be used even when the site is redesigned.
5. Choose the right backend technology
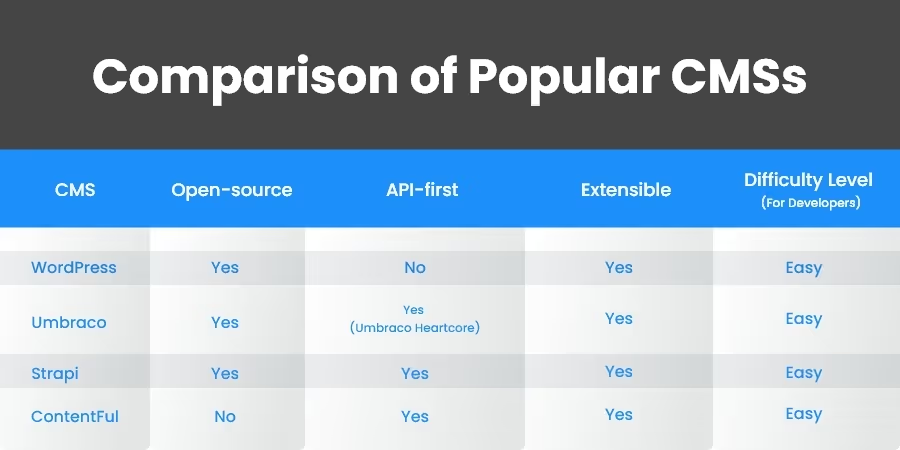
The backend technology you choose can be a CMS (WordPress, Umbraco, etc) or a framework (Angular, Laravel, Ruby on Rails, etc). When choosing a CMS as your backend, one of the major considerations would be whether it is an open-source CMS or not. Many popular CMSs, like WordPress and Strapi are open-source CMSs. Even though these are free to use, you will probably need to hire developers who have expertise in these technologies. If faster time-to-market is a key requirement for you, it’s best to choose an API-first CMS like ContentFul. Such solutions allow businesses to build complex, modern platforms with a global reach and go to market faster with out-of-the-box integrations.

Read about the Top 5 Content Management Systems (CMSs) in ASP.NET
6. Choose the right API
You’ll also have to choose the right API to interpret the logic from your backend layer and communicate it to your frontend layer. REST and GraphQL are some of the most popular ones. REST is easy to learn, saving development time, and is among the most widely used. GraphQL can be used to build complex applications and is a good choice for businesses that need to implement omnichannel content delivery. It eliminates problems such as over-fetching and under-fetching of data, improving application performance. More modern options like gRPC may turn out to be better choices for applications that require high speed and efficiency. However, these can be more complex to implement and require longer development time. Depending on your use case, you will have to consider different options and make tradeoffs favoring either time-to-market or application performance.
7. Choose the right frontend framework.
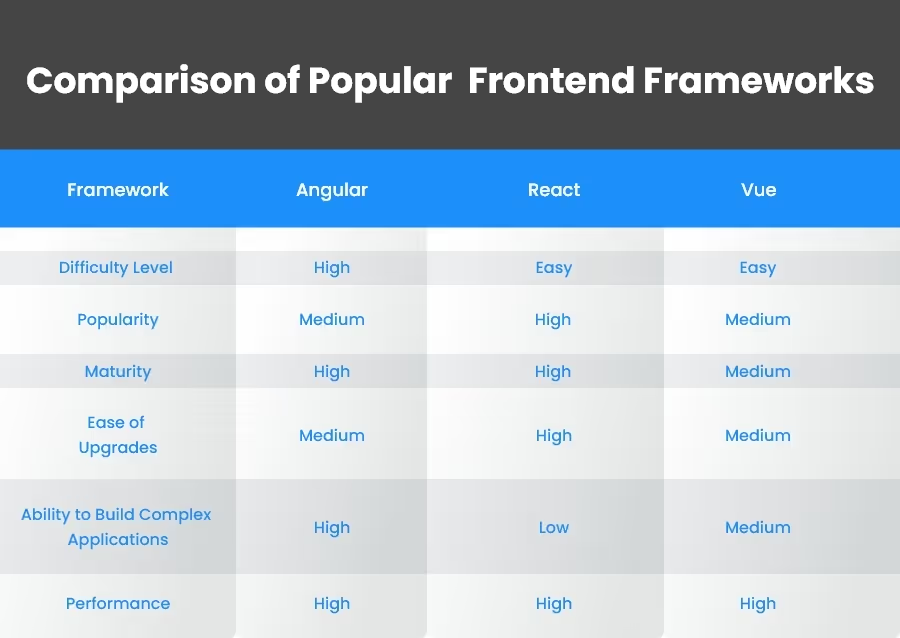
You’ll also have to choose the right frontend technology. This is likely to be one of the popular JavaScript frameworks like React, Angular, or Vue. Vue is the one for you if speed-to-market and scalability are key concerns for you. Angular is a good choice if you need a more structured framework for building complex enterprise applications. React is the best for building omnichannel experiences with reusable components. Depending on your requirements, you may want to choose one of these, or any other modern framework. Also consider other aspects like code maintenance requirements, the availability of support in the future, flexibility, and performance.

8. Consider your infrastructure and integrations
Next, consider how going headless will impact your supporting infrastructure and integrations. Can your new headless platform be supported by your existing infrastructure, such as your hosting solution? If your website is hosted on the cloud, you may need to consult your cloud engineering team to see how this will affect your server architecture. Since headless applications rely on the frontend to render HTML, you might be able to reduce your consumption of resources on the backend while also improving response time. Additionally, if you have any marketing, sales, or project management solutions in place, how will you integrate them with your platform? It’s helpful to do a full audit of all the plugins, tools, and extensions used within your organization at this stage, and create a plan to integrate them with your new headless platform.
9. Build a team with the right skill sets
If you don’t already have staff members on board who have experience with headless CMS implementations, you might have to hire developers with particular skills, such as experience in particular frontend technologies or APIs. Alternatively, you may have to select a vendor who can help you with your migration to headless CMS. Do check that the vendor you choose has experience in your industry and has delivered the kind of work you require. Besides ensuring their technical expertise, make sure you choose a vendor who is able to deliver consultative value. Your vendor should be one who is willing to push back when necessary, question assumptions, and provide helpful input on critical decisions. Such consultative partnerships create the opportunity for you to benefit from the right advice and solutioning and gain long-term advantages.
10. Create a detailed plan with milestones

Finally, you can start working with your team on a detailed plan for your migration. This is where your headless architecture offers another advantage: since the content structure is defined before development actually begins, frontend and backend teams can work independently of each other. This means that development time can be cut in half, drastically speeding up your time to launch. Once you’ve identified all the steps in your implementation plan, you can work out a timeline and define important milestones. Adjust your launch plan to cause minimal disruption to your ongoing business. Consider whether you’d like to build your entire application and then launch it or take a phased approach with certain elements being built first. Also, prioritize your requirements. Identify the most critical elements that you’d like to be developed first, or the elements that are most urgent and can be finished with low effort. This will help you to maximize the value delivered at each stage of development.
Get started with your headless CMS!
Decoupling the frontend and backend of your web platform can allow you to effectively meet your business’ growing omnichannel content delivery needs. However, you should begin with a clear understanding of headless concepts as well as your own requirements before migrating. Carefully evaluate and choose the staff members or vendor that will perform your migration to headless. The right implementation partner can offer consultative value and help your business gain a competitive advantage. Next, identify any significant objectives and communicate these to the development team. Also perform an audit of all the tools, plugins, and extensions used across your organization and establish a plan to integrate these with the new platform. After this, you should define your content strategy, and identify a content structure that maximizes content reusability. Then, it's time to choose the right backend technology, frontend framework, and API. Finally, create a detailed plan for your migration to headless CMS, prioritizing critical or urgent features to maximize the value delivered at each stage. Choosing the right technologies as well as a capable implementation partner will enable you to build a resilient, future-proof headless CMS solutions and deliver better experiences to your customers across channels. Read about 10 Emerging E-Commerce Trends Reshaping Future of Online Retail
.avif)

.jpg)








.jpg)









