In the era where our mobile phone devices have come to satisfy so many of our needs and have become so minutely integrated into all our daily functioning, it is only logical that the features of the older machines that we had all been such vehement users of, in the past be adapted and enhanced in these mobile devices. Just think about it- when was the last time you used your laptop or computer to run a quick google search or even perform any other simple activity that required the internet?
The answer to this usually is a long time ago, so now that mobiles have become our window to the internet it was almost essential for it to be evolved accordingly. While most of the mobile-internet interaction occurs via the usage of mobile applications, in this age of diverse dynamism it is simply impossible to store an app for every activity you want to do. The amount of storage space you’d need for that would just be a preposterous number! Hence comes access to websites on mobile phones and hence comes the PWAs.
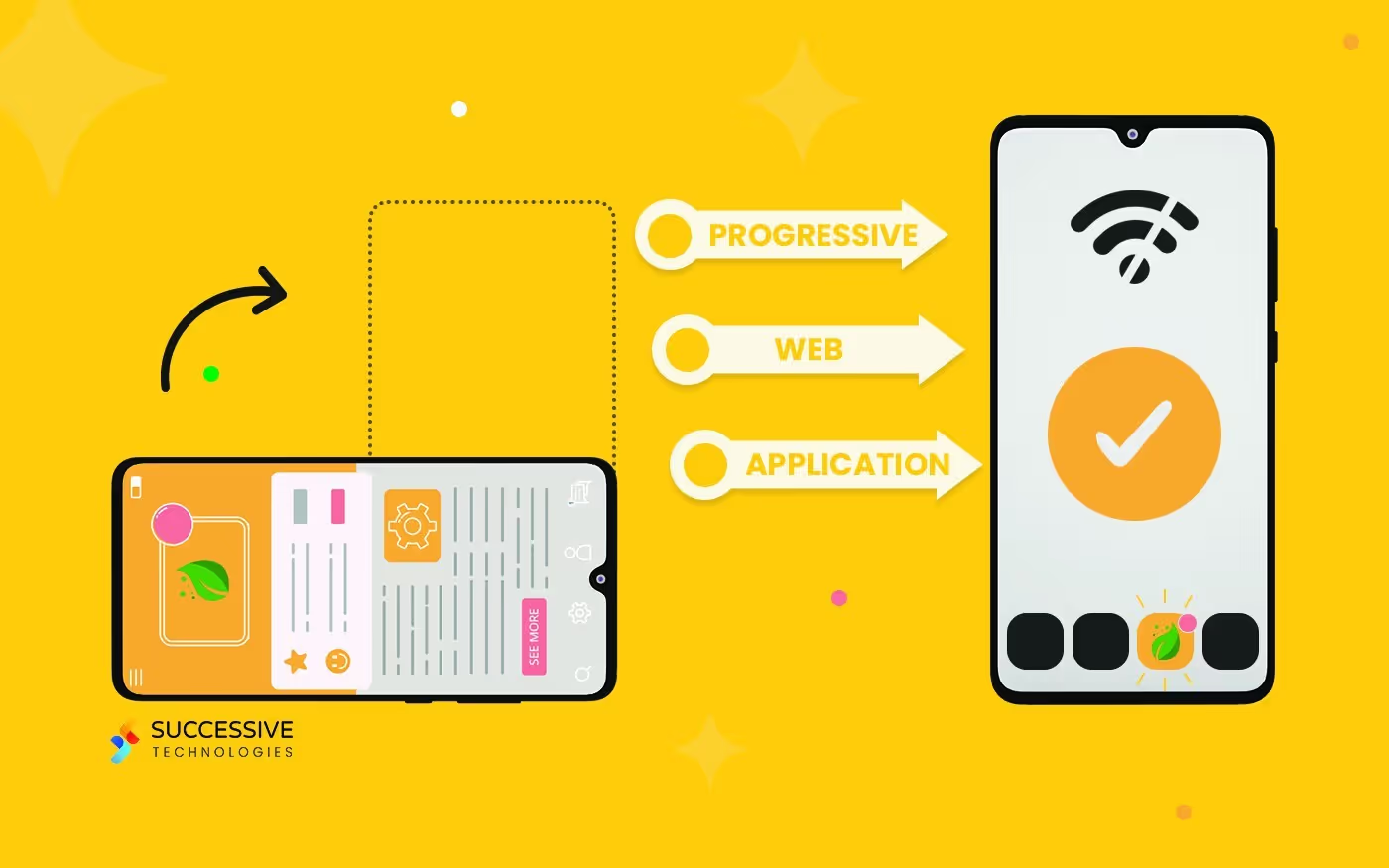
PWAs or Progressive Web Application is a kind of software development methodology, they can be understood as a hybrid model of traditional web pages and mobile applications. In simpler terms, you may just say that PWA is the combination of the advantages and best features of mobile apps and web pages. It is this, that enables the browser to have a more mobile-friendly, more comprehensive and more immersive experience.
By now I think you may have come to realize the importance of PWA in our mobile-internet interaction. There is however much more that it brings to the table. As an example, think you have admitted one of the web pages opened in the browser to the home screen (the option is provided on the pages). Now every time you would open the home screen, you shall have a little badge of this web page, which upon clicking shall enable you to skip the tedious process of typing and take you directly to the desired web page. It is not just that, it starts providing you notifications and at times even hides the UI and the page actually does start functioning as an app. The web pages are easier to access, faster to load, and even have an offline presence. And with the onset of features like providing notifications and updates to the users, they have induced a much sought-after experience in the browser-user interaction. The best part is that it is not limited to mobile phones, it is also a feature just as actively present and exploited in your computers, bringing the two devices closer than they were ever before.
With an analysis of PWAs in progression, it is of absolute importance that we discuss the Service Worker. It is if loosely defined, a script run by the browser in the background, and it is that which enables PWAs to load almost immediately without any concern for the state of the internet connection or speed. They add the feature of reliability to the PWAs as they enable intelligent caching, push notifications, and other background functions.
The speed factor provided as a result of this entire charade should not be overlooked either. As numerous studies have suggested and you may yourself observe that as much as 53% of the users leave a website if takes more than 3 seconds to load. Thus, for companies developing such internet services, the use of PWAs may as well be one of the biggest arrows in the quiver with it ensuring high-speed loading of web pages even on the diciest network conditions.
Another way to assess the importance of this incredible feature is the results it has yielded since its onset in the recent past. Google Chrome seems to have grown to 1 Billion users from a mere 400 Million in 2016. This monstrous growth and that too the short time of just two years is indicative of how the integration of the PWA with the browser has moved the users. It is, in fact, being suggested by the most notable experts in this field that the earlier trend to abandon a website and open an app (as done by companies like Flipkart) has in reality backfired. The rationalization is pretty simple, that with PWAs already bringing in the ‘best of the applications’ going through the trouble to download an app and follow the entire arduous process and then at the end compromise the limited data storage space that we have on our devices seems not to be worth the trouble.
With such grand tales of the accomplishments of the PWA, it is important that in the end some flaws are pointed out as well. A major shortcoming would be that while many browsers like google and Samsung support this format, there still exist quite a few that don’t. Further, the competition between the mobile apps and web pages is still going strong and will take some more time to resolve, thus the inclusion of companies and users in this arena though on the rise, is yet to reach its true potential. Further, many of the added advanced features that are otherwise present in apps and devices like the fingerprint scanner are yet to make a notable presence in the PWAs.
Thus, its integration in every device still remains a question that can only be answered in time. Recent trends certainly give an optimistic result but at the same time, there is a need for PWAs to evolve constantly and immerse the latest of advancement that has become common in most devices and be even handier to its dynamic set of users.
.avif)










.jpg)









