Ever used Uber’s website on your browser or your desktop? The user experience is smooth. Almost mobile app-like smooth. That’s because Uber has transformed their website into a custom web application that is now a great example of how to build app-like experiences on browsers. Uber isn’t the only brand that’s building much stronger user experiences on the web. Many leading technology, ecommerce, entertainment, fintech, and healthcare companies have built web apps. If you’ve used Netflix, Prime Video, LinkedIn, Spotify, Whatsapp, or other popular apps on your mobile or desktop browser, you’ve used a web app.When done well, web apps are undoubtedly a delight for users. But what real value do they add from a business standpoint? And how do you build a powerful web app from the ground up?Here’s a definitive answer.
Why Should You Build a Custom Web App?
You want your brand to be highly discoverable. You want to reach as many customers as possible. And you want to do this at the maximum ROI possible. All of this is achievable through expertly-built web apps.
1. Increased Reach
Custom Web applications can be accessed through browsers. This means any existing or potential customer can use any device or operating system to interact with your brand. Users don’t even have to find your app on a store and download it. The result? Your customer reach shoots up.
2. Native-Like Performance
Web apps today aren’t just better-looking websites. Brands are building powerful applications that their users can’t tell apart from native apps.

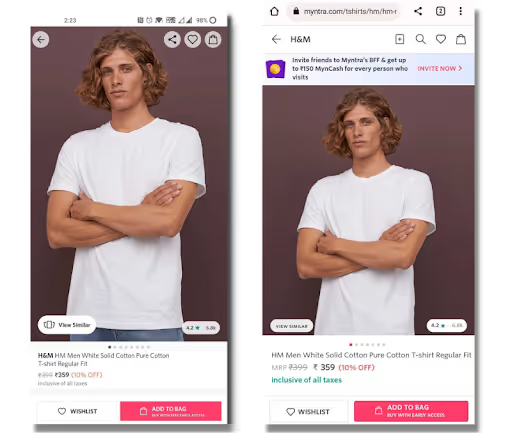
Myntra’s web app (right) accessed via mobile is virtually indistinguishable from its native mobile app (left).Modern web apps can also access a huge number of device capabilities to improve user experiences, almost like mobile apps but with slightly greater limitations.
3. Faster Time-To-Market
Compared to native apps, custom web app development and deployment is much faster. There aren’t any app store approvals to maneuver either. This means companies can get their minimum viable product to the market faster and gain a competitive edge.
4. Improved ROI
Custom web app development is relatively inexpensive as compared to native or cross-platform mobile app development. This means you can deliver native-like experiences on the web without burning a hole in your wallet.Also related: Managing Mobile App Development Projects: The Do’s and Don’ts
How to Build an Impactful Custom Web Application
While every custom web application is made for a different purpose, in our experience, this general development template works well for businesses.
1. Understand what your users want
Before setting a custom web app development project in motion, find out if your users even want what you’re offering. Speak to your users, find out their pain points, and identify gaps in customer experience.Look at what your competitors are doing. How are they using tech to help their users? What piece of the puzzle are they missing? What can you offer to pull audiences away from other players?Thorough user and market research translates into a strong problem-solution fit. This helps you build a more impactful product.
2. Map out the user journey
Your users have told you their pain points. But throughout their interaction with your brand, where do these pain points occur? Why do they occur? Without this information, you’re shooting in the dark.

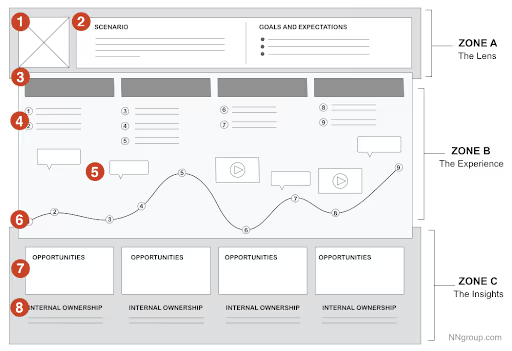
This general user journey mapping model can help you gain insight into user behaviour and motivations. Source: NNGroup To find concrete answers, you need to map out user journeys to find out their motivations, challenges, and needs. Only then can you use app functionality and design to solve their problems.Must Read: A Beginner’s Guide to User Research
3. Find out if a web app is the right solution
So, you know what your users want. You know what your competitors are actively doing to solve user problems. And you know where competitive opportunities lie. Now, it’s time to find out if a custom web application is the best solution for what you need.Web apps today are very modern and advanced. But are they too advanced for what you need? Could you just build a website and get better results? Or is a web app not advanced enough to serve your users? Are you better off building native or cross-platform mobile apps? At this early stage, finding the right answers to key questions can be the difference between a profitable product and a costly misadventure.
4. Establish how users will use your web app
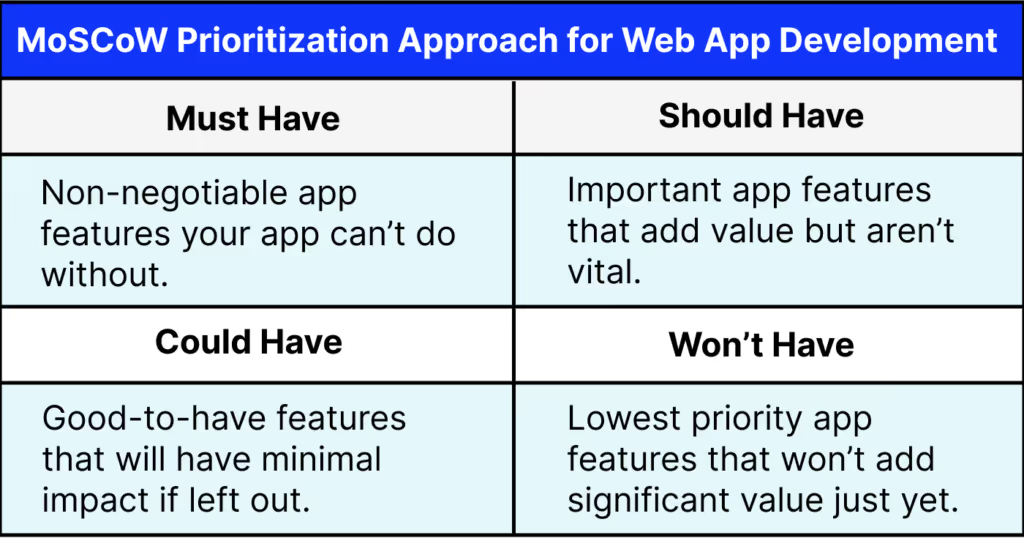
With a clearly defined user journey, you can start planning key features and functionalities for your custom web application. These will define how users actually use your product. Here, there are four key functionality buckets to prioritize requirements.

Once you have a priority list for features, functionalities, and design, you can build the perfect product. This list is especially useful for startups that want to build a minimum viable product and quickly get it to the market.
5. Choose a development architecture
Your web app will be as strong and impactful as the architecture it’s built on. There are many architecture options to choose from, but the most prominent ones are monolithic, layered, microservices, cloud-native, and cloud-based.Layered and monolithic architectures are often associated with rigid legacy applications, while cloud-based, cloud-native, and microservices architectures are often used for modern applications.Your choice of custom web app development architecture will depend on your development objectives, current and future volume of demand, how fast and frequently you want to release new capabilities, internal capabilities, hosting model, and budget.
6. Decide who will develop your web app
There are two ways to develop a web app: you build it in-house, or you outsource it. One of the key reasons why many enterprises hire a custom web app development company like Successive Technologies is because they lack the infrastructure, internal expertise and manpower, development skills, and risk appetite to build an app in-house.Web app developers like us have years of experience building powerful products with minimal risk and maximum ROI. And while we engineer a solution, leaders and their teams can focus on business growth.
7. Build a wireframe to make changes early
Wireframes are essentially mock-ups that show how the back-end and front-end of the final application will eventually look like.Wireframing is important because it gives stakeholders the ability to eliminate feature bloat, identify primary focus areas, and make critical changes very early on in the development lifecycle.
8. Design and develop your web app
Once your wireframe has been altered and refined, designers can improve the look and feel of the web app while developers engineer the front-end and the back-end and integrate the two with APIs.
9. Test your web app and stabilize it
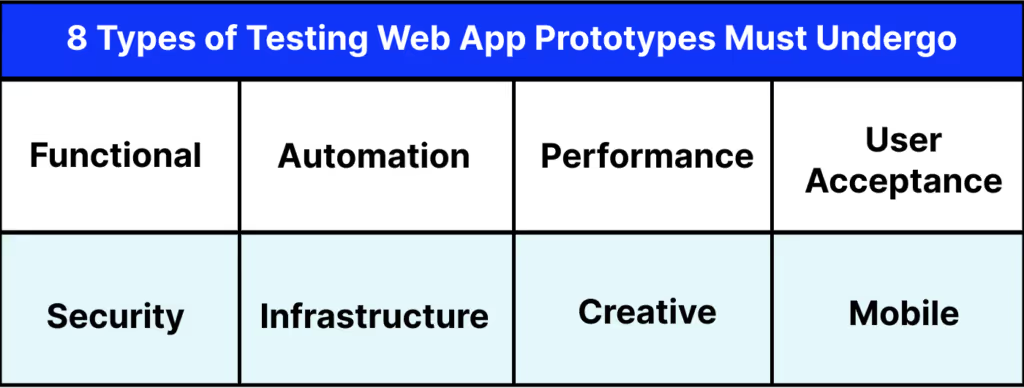
Once your prototype is ready, quality engineering experts can conduct specialized automated and manual tests to eliminate major and minor issues.

When all issues have been resolved, your app is stabilized and production-ready.
10. Host and deploy your web app
Next, you’ll need to get a SaaS subscription for a cloud-hosting platform like Google Cloud Platform, Amazon Web Services, Azure App Service, IBM Cloud, Oracle Cloud Infrastructure, and others. Once your web app is on the cloud, it’s ready for distribution. Your marketing team can now step in and ensure your web app is indexed by and optimized for search engines.
11. Monitor web app performance
You’ve given your users a flawless product. But are they happy with it? To find out, continually monitor the performance of your custom web application. Track performance metrics like average response time, apdex, error rate, server time, speed index, and others. Also track important behavioral, attitudinal, retention, and usability metrics to ensure you’re delivering experiences your users expect.
The Best Web Apps Are Shaped Around the User
Go back to the web app examples we shared right at the beginning. What’s common between all of them? Each and every one of them puts the user first. No matter what industry or use case you’re building a custom web app for, put the user at the center of it all. Personalize web app experiences and make them smoother by accessing device capabilities. Go the extra mile to offer some usability even when the user is offline.And to build a powerful web app the right way, give our solutions expert a call today!Read Next: Launching Web Apps with Flutter: A Comprehensive Guide
.avif)










.jpg)









