Massive tectonic shifts in industries and businesses occur when unexpected events force widespread experimentation around a new idea.
At the start of 2020, executives across industries planned for digital transformations. While some felt these vast changes’ were challenging, most expected they’d have five or ten years to lay the groundwork and make the switch. One of them was the educational industry, enabling educators to teach and students to perceive education outside the classroom walls- all with the help of digital tools we know as EdTech platforms.
The much anticipated remote teaching proved to be a success, and the concept of e-learning led to this growth. However, it is not a new concept. eLearning has been around long enough, but it was never considered primary. Many app development companies are vested in making the resources for education as widely accessible and affordable as possible with the help of technological advancements and even more interactive by incorporating ed-tech platforms with immersive technology.
In this blog, we’ll take a broader look at the evolution of educational technology and a guide to developing a winning ed-tech platform.
Understanding the Edtech Market
Even before COVID-19, companies relied on digital tools for learning and development, with e-learning covering almost 40% of North America’s $50 billion corporate L&D market, showing these technologies’ prominence. Now that the ed-tech market has penetrated way beyond and has reached the classrooms, people are benefiting from its zero limitations to the fields of education one can access. Additionally, the geographical barrier is never an issue with blending education with technology. Teachers and tutors from across the globe can help teach and educate students and working professionals.
Edtech companies usually want the lifetime value of their customers to exceed the cost of retaining them. Hence, the growth options are unlimited with the projected growth of over $288 billion by the year 2031, a testament to the surging popularity of online education.
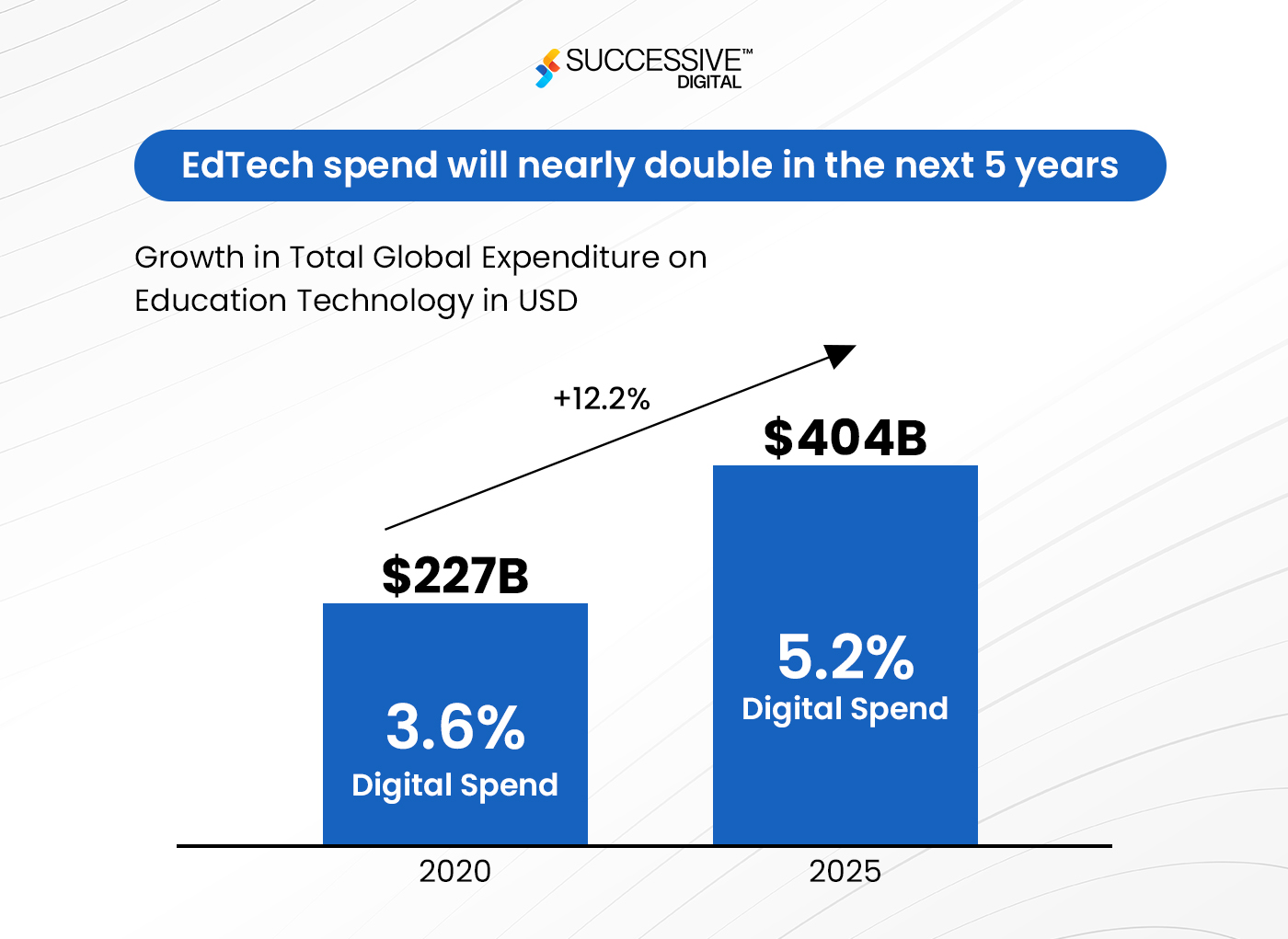
There are now dozens of ed tech “unicorn” start-ups with valuations of more than $1 billion. This shows that the EdTech industry now commands a significant share, contributing over 80% of global sales within the broader education sector. What was once confined to the realm of education has transcended its limitations, fostering a paradigm shift in how we approach learning. Not only the growth but also the spending in the ed-tech market is set to double in just five years. (view the graph below)

Importance of technology in modern education
In the contemporary educational landscape, technology integration plays a pivotal role in shaping a dynamic and effective learning environment. With educational content available with just one click to online conduction of exams, eLearning platforms are transforming the way we used to see education before.
Accessibility and Flexibility:
The use of technology facilitates access to educational resources anytime, anywhere, breaking down geographical barriers. Online learning platforms and virtual classrooms allow students to learn independently.
Personalized Learning:
Artificial Intelligence (AI) and machine learning algorithms enable the customization of educational content to cater to individual learning styles. Adaptive learning platforms adjust content based on student performance, ensuring a personalized educational experience.
According to recent research done by the Grand View, the global AI in education market is expected to reach $ 6.22 billion by 2025, growing at a CAGR of over 37% from 2022 to 2030. This shows the potential for growth in personalized learning through the latest technologies
Interactive Learning Tools:
Virtual Reality (VR) and Augmented Reality (AR) enhance engagement by creating immersive learning experiences. Gamification elements make learning more interactive and enjoyable, fostering better retention of information.
Collaborative Platforms:
Cloud-based collaboration tools facilitate seamless communication and teamwork among students and educators. Real-time collaboration on documents and projects enhances the overall learning experience.
Data Analytics for Performance Improvement:
Learning analytics and data-driven insights help educators track student progress and identify areas for improvement. Predictive analytics assist in early intervention strategies to support struggling students.
E-books and Digital Resources:
The transition from traditional textbooks to e-books and digital resources reduces costs and environmental impact. Rich multimedia content in digital formats enhances the richness of educational materials.
Blockchain for Credentialing:
Blockchain technology ensures the security and integrity of academic credentials, reducing the risk of fraud. Digital badges and certificates stored on blockchain offer a transparent and verifiable record of achievements.
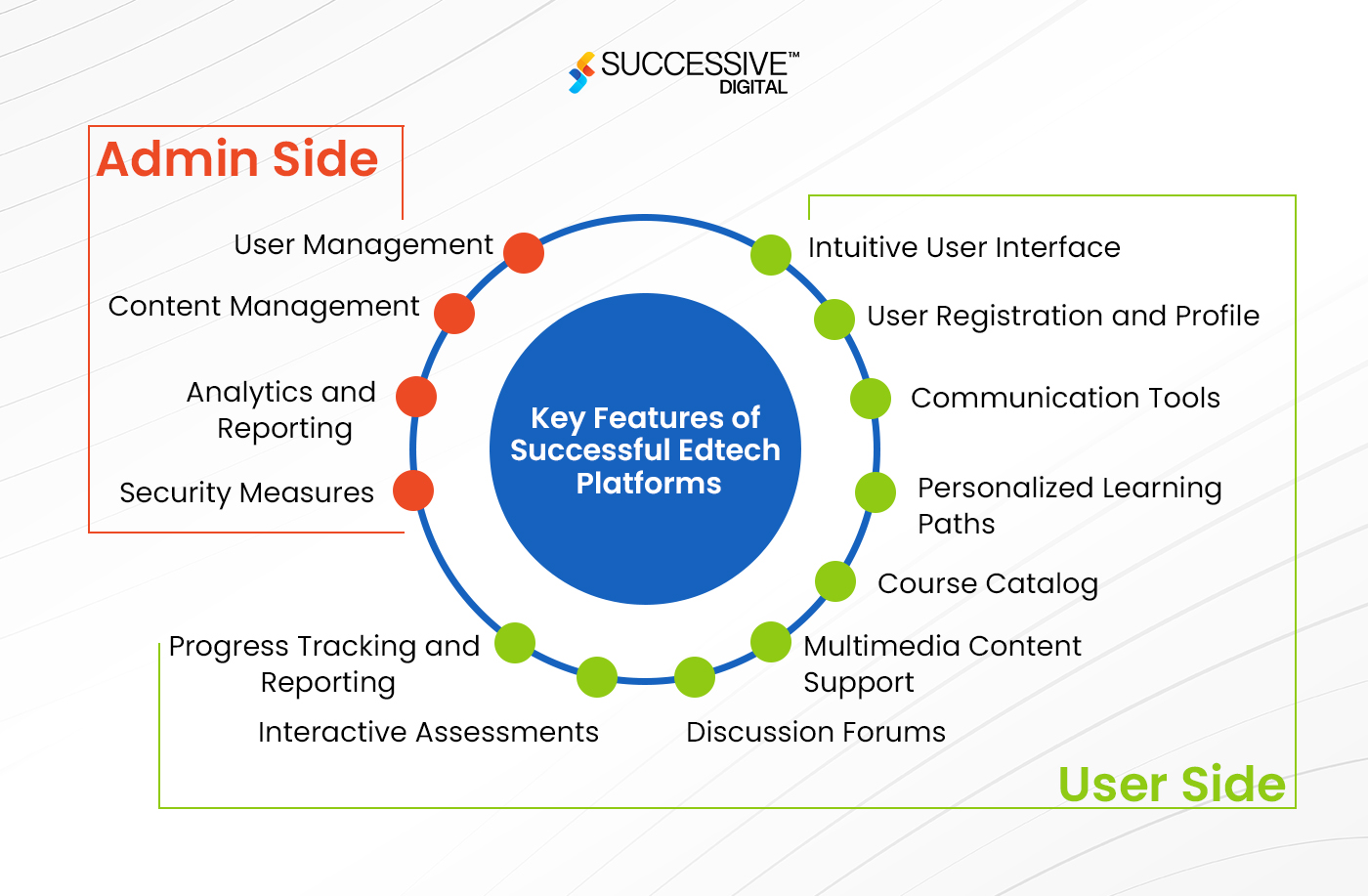
Key Features of Successful Edtech Platforms
Now that we know how ed-tech platforms are enhancing the quality of education through leveraging the power of AI, blockchain technology, cloud, and more, let’s give the features of an ed-tech platform a closer look.
Admin Side:
User Management: User management features give admins the ability to manage user accounts, roles, and permissions. User management systems can be built using technologies like Django for Python or Firebase for a serverless approach.
Content Management: It’s an important feature for uploading, organizing, and updating educational content. Content management systems (CMS) such as WordPress or custom solutions using Node.js and Express can widely streamline content management across the apps.
Analytics and Reporting: Real-time analytics are important to monitor platform usage, track student progress, and generate insightful reports. Integration of analytics tools like Google Analytics or custom analytics modules using tools like Apache Hadoop allows for easy analytics and reporting in ed-tech platforms.
Security Measures: Since ed-tech platforms are most commonly used by students or teachers, having security protocols is a must to protect sensitive user data and ensure platform integrity. Implementation of secure coding practices, SSL for data encryption, and regular security audits right from the ed-tech app development process can safeguard the platform against threats.
User Side:
Intuitive User Interface (UI): The end audience of the educational platforms most commonly culminates in children, starting from age 5 to adults. Hence, it’s really important to build such platforms with easy-to-navigate user interfaces. These interfaces can be made using Front-end frameworks like React.js or Vue.js for responsive and interactive UI.
User Registration and Profile: Users can create accounts with personalized profiles. This allows them to track their learning progress, save preferences, and customize their overall experience. Generally, there are three ways to get users onboard to your platform
- Social media authorization
- Authorization via email
- Phone verification
Communication Tools: Communication tools enable the virtual class to run smoothly and double-sided with proper collaboration. In-app messaging, announcements, and communication channels enable effective interaction with users.
Commonly used Communication APIs for creating a robust virtual experience
-
- Twilio API: Commonly used for in-app messaging, voice/video calls, and SMS notifications in EdTech platforms.
- SendBird API: Suitable for implementing chat functionality and virtual classrooms in EdTech applications.
- Firebase Cloud Messaging (FCM): Sends instant notifications for announcements, updates, and messages.
- OneSignal API: Used for sending push notifications to users on web and mobile devices.
- Zoom API: To enable virtual classrooms and live interactive sessions.
- Pusher API: for adding real-time interactivity with chat and in-app notifications. EdTech platforms integrate Pusher.
Course Catalog and Search Functionality: It’s important to have a comprehensive repository of available courses accompanied by a robust search feature. This allows users to explore courses based on keywords, categories, or specific criteria.
Personalized Learning Paths: AI-driven algorithms analyze user behavior, performance, and preferences to recommend and adapt learning paths. This ensures content is tailored to individual needs, enhancing the effectiveness of the learning journey.
Multimedia Content Support: The platform supports a variety of multimedia content, such as videos, images, and interactive simulations. This diversity enriches the learning experience, catering to different learning styles.
APIs for multimedia content support:
- YouTube API: The YouTube API allows integration with the YouTube platform, enabling the embedding of educational videos directly into course content.
- Vimeo API: Similar to the YouTube API, the Vimeo API allows for the integration of high-quality videos. It provides features for uploading, accessing, and managing video content within an EdTech platform.
- Kaltura API: Kaltura offers a comprehensive video platform with an API that supports video management, transcoding, and playback. It’s suitable for integrating a range of multimedia content into courses.
Want to build your own video streaming app, read- Video streaming app development cost
Interactive Assessments and Quizzes: Users can take assessments and quizzes within the platform. Immediate feedback is provided, allowing for self-assessment and reinforcing understanding of the material.
Discussion Forums and Collaboration Tools: Virtual classrooms, discussion forums, and collaborative document editing tools facilitate user interaction and collaboration, fostering a sense of community and peer learning
Progress Tracking and Reporting: A user-friendly dashboard displays real-time progress, achievements, and performance analytics. This feature enables users to monitor their strengths and areas for improvement.

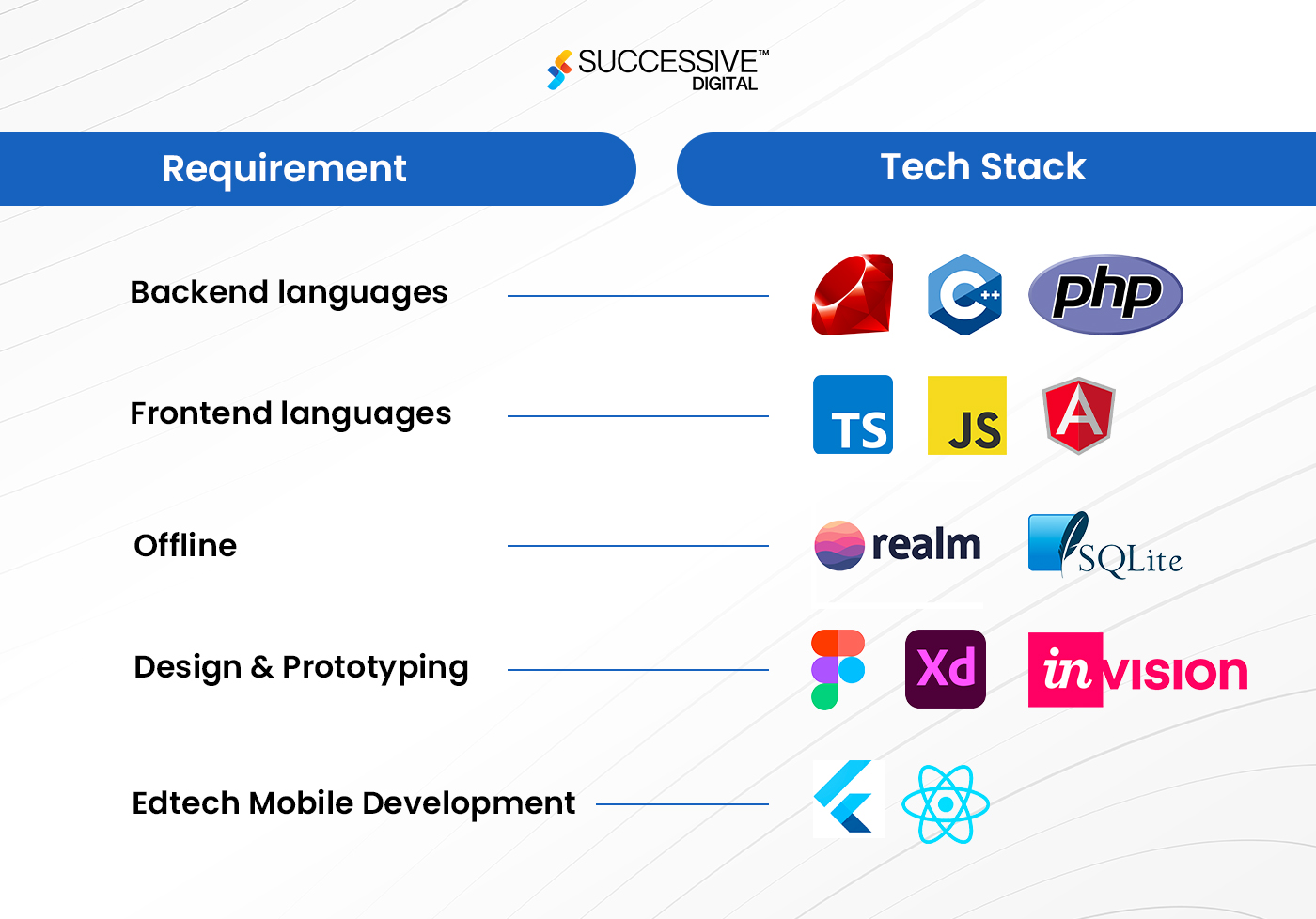
Technology Stack for Edtech App Development
Research says that 74% of college students desire mobile accessibility to their course materials. Thus, one of the primary goals of any top educational app development firm is to foster increased student engagement. To achieve this, building the educational platform on a robust tech stack is a must. Here’s our suggestion for choosing the tech stack for ed-tech app development solutions.
EdTech App Development Technologies:
Languages – Typescript, JavaScript, and Dart for Flutter
Frameworks
- React Native:
Why React Native?
React Native, maintained by Meta, is renowned for writing real, natively rendering mobile applications for iOS and Android. Its declarative approach simplifies the development of complex user interfaces, making it an ideal choice for interactive educational platforms.
- Flutter
Why Flutter?
Flutter enables the creation of a single codebase that can be utilized for both Android and iOS platforms. This unification streamlines the development process, reducing the time and effort required for maintaining separate codebases for each platform.
Backend Technologies:
Languages – Ruby, C++ & PHP
Frameworks
- Node.js:
Why Node.js?
Node.js, known for its event-driven and non-blocking I/O model, is well-suited for building scalable, high-performance backend services.
- Express.js:
Why Express.js?
As a minimal and flexible Node.js web application framework, Express.js simplifies the development of robust APIs and provides a lightweight structure for building scalable backend services.
- MongoDB:
Why MongoDB?
MongoDB, a NoSQL database, offers flexibility in managing unstructured data.
- GraphQL:
Why GraphQL?
GraphQL serves as a powerful query language and runtime for APIs. It allows frontend clients to request only the needed data, reducing over-fetching and under-fetching of data.

Cloud Services and Scalability
Cloud storage enables real-time collaboration for ed-tech platforms from anywhere and everywhere in the world; cloud computing for education allows students to work together on assignments without being physically present in the same classroom. This lets students who can’t attend classes keep up with their peers, even from home. Cloud giants like Amazon Web Services (AWS), Microsoft Azure, and Google Cloud Platform (GCP) offer scalable infrastructure for ed-tech platforms. Leveraging cloud-based services ensures that EdTech platforms can effortlessly handle growing user bases, unpredictable traffic spikes, and evolving data storage needs.
Here’s our suggestion for building a reliable tech stack for ed-tech platforms using cloud services
For Microservices Architecture:
Microservices architecture allows for modularizing an EdTech platform where loosely coupled services facilitate the development deployment, ensuring flexibility and maintainability.
For Databases and Storage Solutions:
Managed databases like Amazon RDS, Azure Cosmos DB, or Google Cloud Firestore ensure seamless scalability without the hassle of database management. These services offer automatic scaling, high availability, and robust data storage capabilities.
Caching Mechanisms:
Implementing caching mechanisms using services like AWS ElastiCache, Azure Cache for Redis, or Google Cloud Memorystore enhances performance by reducing the need for repeated computations. Cached data accelerates response times and reduces strain on backend services.
Monitoring and Analytics:
Leveraging cloud-based monitoring and analytics tools, such as AWS CloudWatch, Azure Monitor, or Google Cloud Monitoring, ensures proactive identification of performance bottlenecks and facilitates data-driven decision-making for continuous improvement.
Security Considerations For Edtech App Development
Data Encryption:
Both data at rest and in transit should be secured against any threat. Use protocols like HTTPS to encrypt data transmitted between the app and servers to prevent man-in-the-middle attacks.
User Authentication and Authorization:
Enforce proper authorization controls to ensure that users can only access resources and features relevant to their roles. Developers can also implement secure authentication mechanisms like multi-factor authentication (MFA) to verify the identity of users.
Secure API Practices:
Implementing measures like API rate limiting prevents abuse and potential denial-of-service attacks. Utilize secure APIs and enforce proper authentication and authorization for API endpoints.
Regular Security Audits and Testing:
Its important to perform regular code reviews and static/dynamic analysis to catch potential security flaws during development. To protect your platform from any code breakage, conduct regular security audits and penetration testing to identify vulnerabilities.
Privacy Compliance:
Since the ed-tech platform deals with a lot of students’ and teachers’ data, it adheres to data protection regulations like GDPR, HIPAA, or FERPA, depending on the nature of the educational data being handled.
Educate Users on Security Best Practices:
It’s as important to educate users about the security best practices as to implement them within the app or platform. Hence, provide educational resources to users, including teachers, students, and administrators, on security best practices.
The Process of EdTech App Development
Step 1: Ideation and Market Research
Ideation:
The EdTech app development process involves various stages, and it all begins by putting an idea or concept on the table. ,
Hence, as a first step, create a document that encompasses all the information on your proposed software, including:
- What does it do?
- How does it work?
- Who is it for?
- How much does it cost?
Since we are discussing developing an ed-tech platform, you’ll need to determine your end goal.
- Do you want to help students learn?
- Do you want to help students learn a new skill?
- Are you seeking to enhance their test scores?
- Are you aiming to create an immersive experience that encourages repeated use?
Market Research:
Study existing EdTech apps and thoroughly analyze your competitors to identify gaps, strengths, and areas for improvement. Define your target audience, considering students, teachers, administrators, or a combination thereof. Now, based on your research, outline the key features and functionalities of your EdTech app. Create detailed user personas and tech stack to guide the design and development process.
Step 2: Design and Prototyping
This is one of the most crucial steps wherein you create wireframes to visualize the app’s structure and navigation and develop your idea as a visually appealing prototype.
Ensure a seamless and engaging user experience through thoughtful design elements.
Step 3: Development
- Start with the frontend development by implementing the UI design using technologies like React.js, Vue.js, or Angular to ensure a responsive design for various devices.
- Once the front end is done, develop the server-side logic using technologies like Node.js, Django, or Ruby on Rails. Establish a secure and scalable database architecture (e.g., MongoDB, PostgreSQL).
- After developing the basic structure, incorporate necessary APIs for features such as authentication, payment processing, or external content integration.
Step 4: Testing
Conduct thorough unit testing to ensure individual components function as expected, verify the interactions between different modules, and identify potential integration issues.
Step 5: Deployment
Choose a reliable cloud hosting provider (e.g., AWS, Azure, Google Cloud) for scalability and performance and implement CI/CD pipelines to automate the deployment process and ensure quick and reliable updates.
Set up monitoring tools to track app performance, user behavior, and potential issues post-deployment.
Step 6: Post-Launch Support and Maintenance
Once the platform is deployed, provide ongoing user support through channels such as email, chat, or a dedicated support portal. Conduct periodic security audits to identify and address potential vulnerabilities.
Develop an MVP
The most cost-effective approach to getting started with an ed-tech platform development is creating an MVP and testing the viability of your solution in the open public market. MVP creation saves a lot of money on unwanted features and functionalities that might not be required for an app at the first release. It is also an ideal model to check the basic functionality of the product without investing much in complex design and deep architecture.
This way, you can focus only on what’s necessary (like features, tech stack, and functionality) and save the cost of plunging directly into developing a full-blown ed-tech platform that hardly attracts any user. However, you can get third-party integrations for app usability after developing the MVP. For instance, you have the option to enhance the app’s utility and streamline workflows by integrating educational systems and tools with your app, such as:
- Learning Management Systems (LMS),
- Student Information Systems (SIS)
- Third-party applications like Google Classroom or Microsoft Teams.
Standardized data formats and APIs promote interoperability and seamless data exchange between systems. Integrating this will help users avoid doing the same thing twice. It’ll foster collaboration among educators, students, and parents.
Gain feedback that matters.
Developing the MVP will also help you get the feedback required for the app to succeed.
Development teams see things at the surface level by ticking off the boxes of similar apps’ features and think that will be enough. User input is required at all stages of the project at both the UX and the concept levels.
- UX-level feedback is straightforward enough.
- Can students use the software?
- Can teachers figure it out on their own?
- Do they need additional support resources to learn how to use it?
Before the launch, it’s important to gain feedback from the ones who are going to use the edtech platform.
Final Words
Technology that effectively and thoughtfully improves learning is worth the investment. Hence, to leverage more of it, it’s important to partner with an edtech app development company that co-inovates with you. A skilled and experienced development team with a track record of developing high-quality tech platforms can save you the cost of both initial development and final launch.
As a pioneer mobile app development company, Successive Digital leverages a strategic approach to outcome-driven development services. Our experts focus on bringing outcomes by balancing the mobile app development consulting, strategy, technical capabilities, performance, and costs.









